他の人のプロジェクトのコピーも vue.js の新機能です
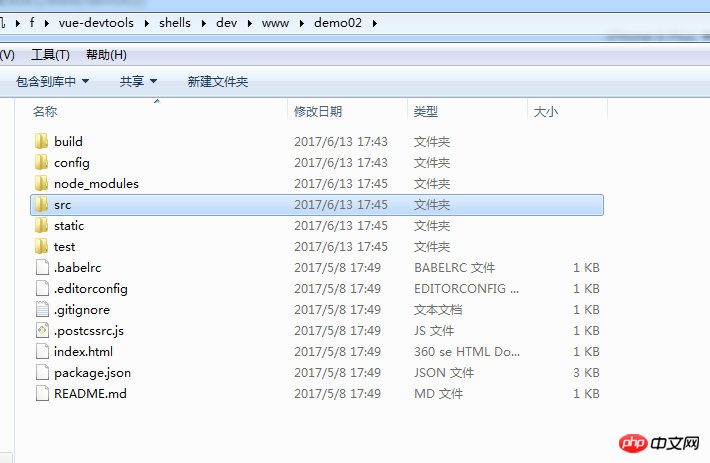
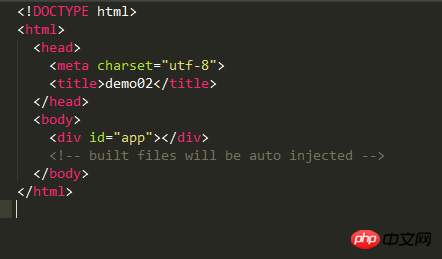
起動時に導入されたのは、index.html ファイル 1 つだけでした。プロジェクト ディレクトリは次のとおりです。 
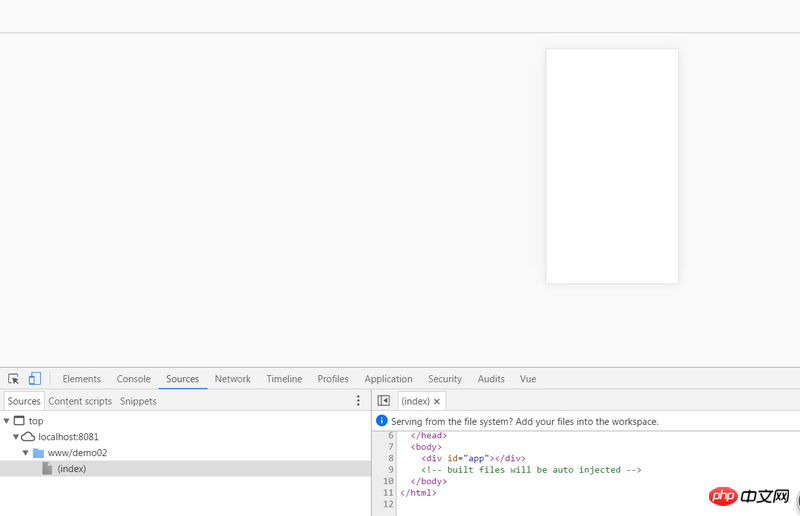
index.html #nodejs サービスがローカルで開始されます (ディレクトリに注意してください)
#nodejs サービスがローカルで開始されます (ディレクトリに注意してください) 理由がわかりません効果はページには表示されません。 。 。テストは、他の人の完全なプロジェクトに基づいています。 。 。 。
理由がわかりません効果はページには表示されません。 。 。テストは、他の人の完全なプロジェクトに基づいています。 。 。 。
高洛峰2017-06-14 10:52:18
情報がほとんど与えられていない....
プロジェクト構成を見ただけでは理由が分からない...
Gayhub 上のプロジェクトの場合はアドレスを投稿し、
それ以外の場合は src/router/index.js src/App.vue src/main.js コードを投稿してください
伊谢尔伦2017-06-14 10:52:18
index.html にはコンパイルされた js ファイルが導入されていません。もちろん、何もありません。通常、npm run dev の後、コンパイルされた js ファイルを導入するコードが、index.html の下に追加されます。下の写真のように。インデックスには何もないので、効果がありません。そして、同じディレクトリの下にはインデックス以外には何もないことがわかります。それは普通ではありません。
