
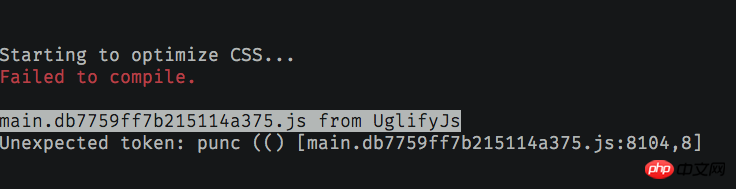
エラーの理由は、uglifyjs プラグインが es6 構文を認識しないことのようです

さらに、私の css は個別に css ファイルにパッケージ化されておらず、依然として js と混合されています。 。 。 ###助けてくれてありがとう。
阿神2017-06-12 09:34:50
バベル設定は正しいです。この場合、一般的に考えられるのは、プロジェクトのルート ディレクトリに .babelrc ファイルが存在しないため、Babel が ES6 を変換できず、Uglify が失敗するということです。
次のコンテンツ .babelrc をプロジェクトのルート ディレクトリに追加します: