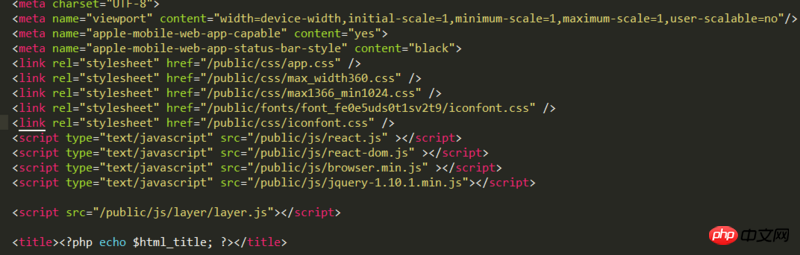
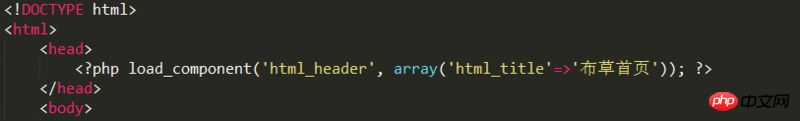
次に、head内にあるcssやjsなどのリソースを取り出す必要がありますが、以下に示すようにphpテンプレートを使用して導入します。
html_header.php
 index.html
index.html
 実際には、PHP のリソースは不完全であり、各ページで必要なリソースも異なり、いくつかの共通点を抽出する必要があります。
実際には、PHP のリソースは不完全であり、各ページで必要なリソースも異なり、いくつかの共通点を抽出する必要があります。
現在のアイデアは、require.js を使用して main.js を通じて共通モジュールを導入することであり、各ページのプライベート モジュールをインポートできるようになりました。
オンラインで require の使用法を確認したところ、main.js で見つかりました。
require (["jq","react","vue"],function(a,b,c) {some code...})
モジュールを配列に導入し、対応するパラメーターを渡しますコールバックでコードの記述を開始します。しかし、これはすべてのコードが main.js で記述されることを意味するのでしょうか?
現在、多くのコードがページに直接記述されています。JQ と $(document).ready(function() {}) の導入などのモジュールを導入したいだけです。
リーダーの意見によれば、上記のphpファイルのようにヘッダーを持ち上げたり、最初に共通のcss.jsを書いてからパラメータを受け取って各ページに渡すなど、オンデマンドで読み込むのがベストだそうです。パラメータのカスタマイズに必要なリソースについてアドバイスをください。やり方がまったくわかりません
習慣沉默2017-06-12 09:34:34
カスタム開発されたアーキテクチャ? PHP をオンデマンドでロードするこの機能は、drupal や joomla などの一般的な CMS に実装されています。必要なものをPHPに追加するだけで、ページ内で使用されているJSをPHPがマージして圧縮してくれるので、ダウンロード容量が小さくなります。たとえば、drupal7 は次のコードを通じて JS を読み込みます:
リーリーrequire.js を使用する場合、ロードする必要があるすべての JS を main.js に記述する必要があります。各ページに異なる JS をロードしたい場合は、PHP を使用して main.js を生成するだけです。 requireJS は magento2 でも使用されます。これには、requirejs 構成を生成する独自のメカニズムがあり、各ページをオンデマンドでロードできます。ただし、本当に大量の JS ファイルがある場合は、それらをすべてマージして圧縮することをお勧めします。そうしないと、読み込み時間に影響が出る可能性があるため、それを軽減するために CDN を使用する必要があります。
学习ing2017-06-12 09:34:34
requireJS がオンデマンド読み込みをサポートするようになりました
require(["xxxx"], function(xxx){
})