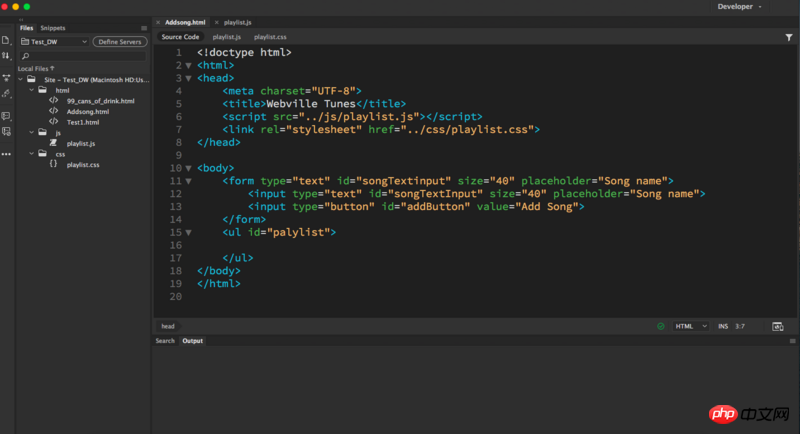
私は最近 JavaScript を学び始めたばかりで、使用するツールは Adobe Dreamweaver CC 2017 です。HTML ファイルを書き終えた後、JavaScript ファイルにリンクしようとしましたが、JavaScript ファイルは機能しませんでした。ソフトウェアに問題があるのか、コードに問題があるのかはわかりません。何度か確認した結果、図に示すように、JavaScript ファイルをリンクするパスが存在しないはずです。
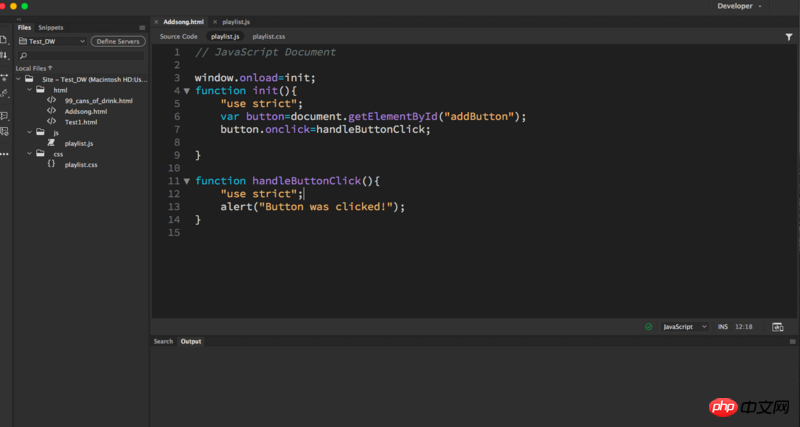
私の HTML コードと JavaScript コードは次のとおりです:


先輩方のアドバイスをいただければ幸いです、本当に感謝しています!
学习ing2017-06-12 09:34:13
招待してくれてありがとう。js ファイルが役に立つかどうかを知りたいのですが、js が正しくロードされているかどうかを確認するには、firebug を開いて、探している js が正しくロードされているかどうかを確認してください。正しくロードされている場合は、404 が報告されます。実際にロードされている場合は、この JS をデバッグして問題があるかどうかを確認します。作成した JS コードをページに直接配置すると動作するはずです。動作しない場合は、読み込みパスに問題がある可能性があります。
扔个三星炸死你2017-06-12 09:34:13
このように書かないでください。 window.onload を削除し、本文の最後にスクリプト参照を配置して、init を直接呼び出してください。 。