以下は Alibaba Cloud Web サイトへのリンクです。その中でのクイック プレイスによる切り替え効果はどのように実現されますか? CSS には表示されません: 
ウェブサイトのリンクアドレス
扔个三星炸死你2017-06-12 09:34:10
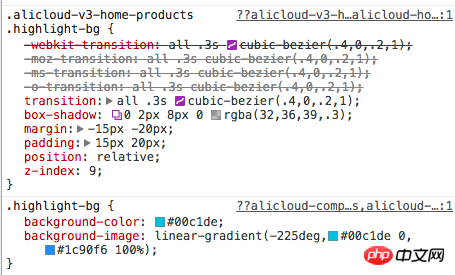
 ホバー後、ハイライトbgクラスを追加します。トランジションエフェクト(transition)は、マージンとパディングのみをトランジションします。 1 つはプラス、もう 1 つはマイナスです。その結果、全体の領域が大きくなりますが、コンテンツの領域は変わらないため、拡大効果がわかります。しかし、実際には拡大されるだけでなく、コンテンツ全体が上に移動します。ざっと見てみると、上に移動する理由は、highlight-bg クラスを追加する際に、コンテンツの上半分と下半分が移動するためです。上半分の処理は、高さを下げ、アイコンの上部のパディングを減らし、全体的に上に移動させた感じです
ホバー後、ハイライトbgクラスを追加します。トランジションエフェクト(transition)は、マージンとパディングのみをトランジションします。 1 つはプラス、もう 1 つはマイナスです。その結果、全体の領域が大きくなりますが、コンテンツの領域は変わらないため、拡大効果がわかります。しかし、実際には拡大されるだけでなく、コンテンツ全体が上に移動します。ざっと見てみると、上に移動する理由は、highlight-bg クラスを追加する際に、コンテンツの上半分と下半分が移動するためです。上半分の処理は、高さを下げ、アイコンの上部のパディングを減らし、全体的に上に移動させた感じです
过去多啦不再A梦2017-06-12 09:34:10
このページは見つかりませんでしたが、非常に簡単な実装方法があります。たとえば、ここに 4 枚の写真があります。「高さ」は実際には同じですが、1 番目、3 番目、4 番目の写真の上部は異なります。背景と同じ色なので、視覚的には2番目のものより少し短いと思います。
もちろん、私は例として写真を使用しただけです。