PS: 次のタイミングでは、キャッシュのクエリもネットワーク リソースの要求も行われません。これはなぜ発生しますか?
学习ing2017-06-12 09:33:53
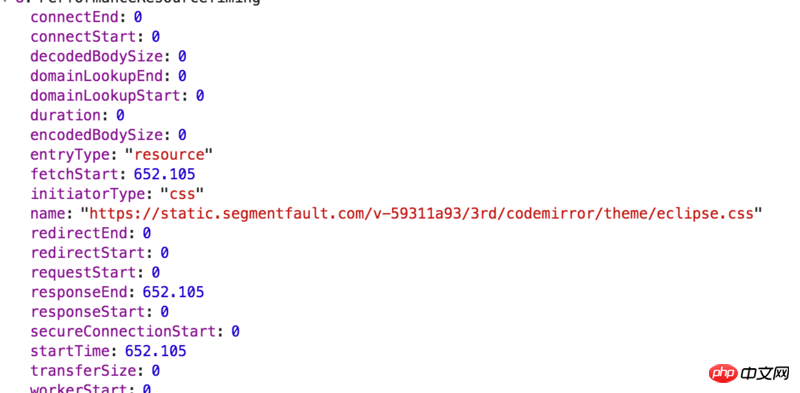
ご招待ありがとうございます。duration为0应该是命中了缓存,并且是通过max-age長いキャッシュが制御されているため、サーバーが 304 を返すまでの時間も節約されます。これはネットワーク内の情報が証明しています: 
キャッシュが無効になっている場合は、ページを更新してネットワーク プロセスに費やされた時間を確認します: 

しかし、別の疑問が生じます。なぜこれほど多くの時間情報が 0 として表示されるのでしょうか?このとき、仕様を取り出して確認する必要があります。たとえば、仕様内の responseStart の定義:
取得時に、responseStart 属性は
must次のように返されます:
リソースの最後の非リダイレクトフェッチが
timing allow checkアルゴリズムに合格した場合、ユーザー エージェントが関連するアプリケーション キャッシュ、ローカル リソース、またはサーバーから応答の最初のバイトを受信した直後の時間。ゼロ、それ以外の場合。
簡単に言えば、responseStart记录了浏览器发起资源请求的时间,但要通过 timing allow check 的检查,否则返回0。跳到定义看一眼,其实就是检查是否符合同源策略,如果出现跨域情况,需要通过在资源返回时增加Timing-Allow-Originはブラウザがリソースリクエストを開始した時刻を記録しますが、timing allowed check チェックに合格する必要があり、そうでない場合は 0 が返されます。定義に移動して確認してください。同一オリジン ポリシーに準拠しているかどうかが実際にチェックされます。クロスドメインの状況がある場合は、Timing-Allow-Origin を追加することで解決する必要があります。 > リソースが返されるときのヘッダー。
私たちのチームのブログでは、ソースリソースを紹介する際の統計の完全性を確認できます。
最後に、別の例について説明しますresponseEnd为0的情况,规范上要求,非同源资源改信息返回0,但我们也看到了,Chrome给出了与startTime相同的值,我想这应该算是规范与具体实现。