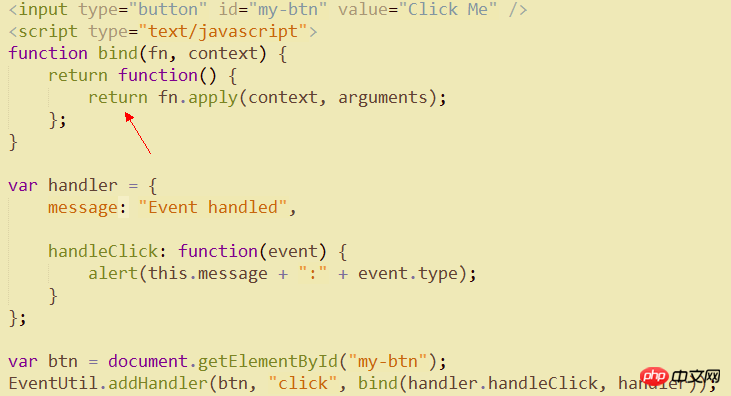
JS Advanced Programs を読んでいたとき、第 22 章にバインドについて言及されていました

なぜ矢印でリターンする必要があるのかよくわからないので、矢印で示したリターンを削除するとイベントも実行できるようになります。
过去多啦不再A梦2017-06-12 09:33:41
実行することはできますが、この状況でのみ使用することはできません。バインドしたい fn が値を返す必要がある関数の場合はどうすればよいでしょうか。
リーリーringa_lee2017-06-12 09:33:41
バインドの目的は、関数コンテキスト (関数内の this ポインター) をバインドすることだけであり、関数の元の動作を変更することはできません。
この例では、handleClick には戻り値がないため、return と同じになります。しかし、特定のイベントがイベント処理関数の戻り値を考慮する必要がある場合はどうなるでしょうか。
たとえば、false を返すと、Default() などが防止されます。
開発中に、handleClick に return false を書きましたが、機能しませんでした。これは伝説的な落とし穴です。
phpcn_u15822017-06-12 09:33:41
あなたの例では、bind 関数はすべて副作用です...すべてが副作用である関数 (dom の変更、アラート、リクエストの送信など) については、何も返すのは意味がありません。
バインド後に値を返す必要がある場合の最も単純な例:
この時、インナーリターンが必要です。