最近 PC プロジェクトに取り組んでおり、ブートストラップ モーダル ボックスに echarts チャートを表示したいと考えています。ユーザーがボタンをクリックすると、echarts チャートのコンテンツを含むモーダルがポップアップ表示されます。
1. まずモーダルボックスを作成します~
HTML:
リーリーJS:
リーリー2. レンダリング チャート:
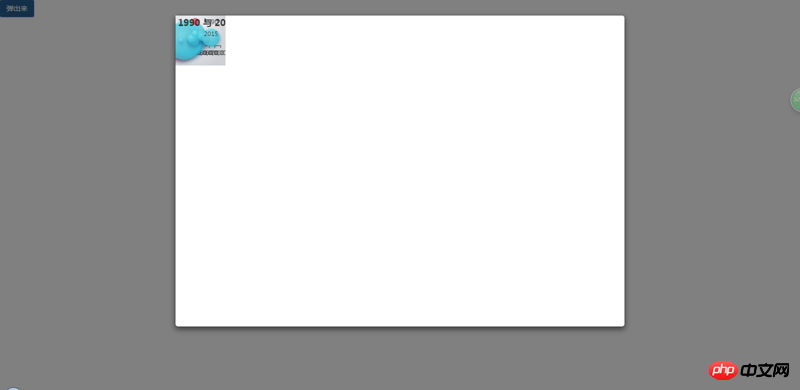
リーリーこの時点では、この機能は成功していると思われるかもしれませんが、実際には、図に示すように、ここに小さな穴があります。
 #チャートはコンテナ全体を適応的に埋めるのではなく、塊になります。
#チャートはコンテナ全体を適応的に埋めるのではなく、塊になります。
代言2017-06-12 09:33:22
その理由は次のとおりです:
echarts は、チャートをレンダリングするときに、コンテナーのサイズに応じてチャートを自動的に塗りつぶします。このとき、コンテナーの幅と高さの単位をパーセントに設定すると、コンテナーはポップアップされないブートストラップ モーダル ボックスでもあります。 (パーセンテージが親要素のサイズに基づいていることは誰もが知っています。モーダル ボックスが開かれていない場合、親要素のサイズは存在しません。) echarts はコンテナのサイズを認識できないため、次に従ってレンダリングされます。デフォルトの最小値を設定すると、上の図のような状態になります。では、どうすれば解決できるでしょうか?
モーダルボックスが開いていないときは echarts のレンダリングがぼやけるため、モーダルボックスを開いた後に echarts を再レンダリングさせることができます。実行する方法?答えは、ブートストラップと echarts の公式ドキュメントから見つけることができます:

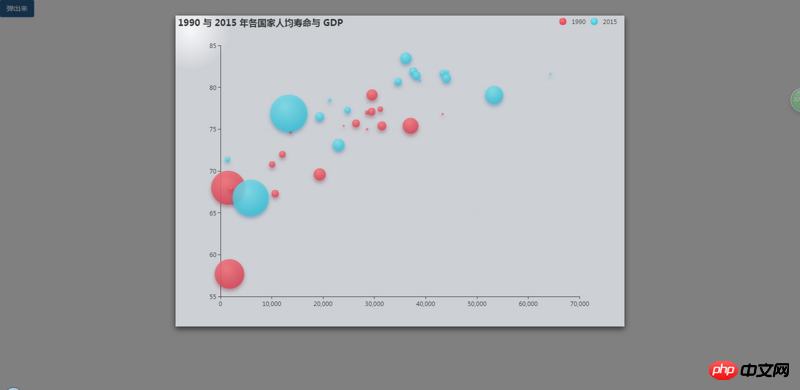
上の図に示すように、ブートストラップ モーダル ボックスのコールバック関数を使用して、チャートを再レンダリングする前にモーダル ボックスが完全に開くまで待機できます。 リーリー

上記のコードを成功したajaxリクエストのコールバック関数に入れればOKです!
 小さな穴、小さな共有、同じ問題に遭遇した子供たちを助けることが最善です!ご質問がございましたら、メッセージを残してください。ガイダンスは大歓迎です。
小さな穴、小さな共有、同じ問題に遭遇した子供たちを助けることが最善です!ご質問がございましたら、メッセージを残してください。ガイダンスは大歓迎です。