要件は、一連のバックエンド管理インターフェイスを作成することです。これには、権限管理の関連機能が必要です。関連するアイデアは、バックエンド管理機能を実装するための記事 addRoutes に基づいています。具体的な方法は、所有する権限を返すことです。ログイン時にバックエンドのロールを呼び出す addRoutes メソッドを動的にロードし、vuex がルートのロード状況とロードされたルートを管理し、コミット操作中にそれらを sessionStorage に保存します 通常の状況では、ログイン後、メニューが正常に表示されますF5 ページが更新された後、sessionStorage からページが取り出され、ルーティング データが再ロードされます。この時点では、メニューはまだ正常に表示されますが、クリックするとエラーがスローされます:
リーリー初心者さん、問題がどこにあるのかを見つけるのを手伝ってください
login.vue コード スニペット
リーリーstore.js関連コード
リーリーゲッターズ.js
リーリーアクション.js
リーリーストア.js
リーリーメイン.js
リーリー初めてログインした後、通常どおり左側のメニューをクリックします
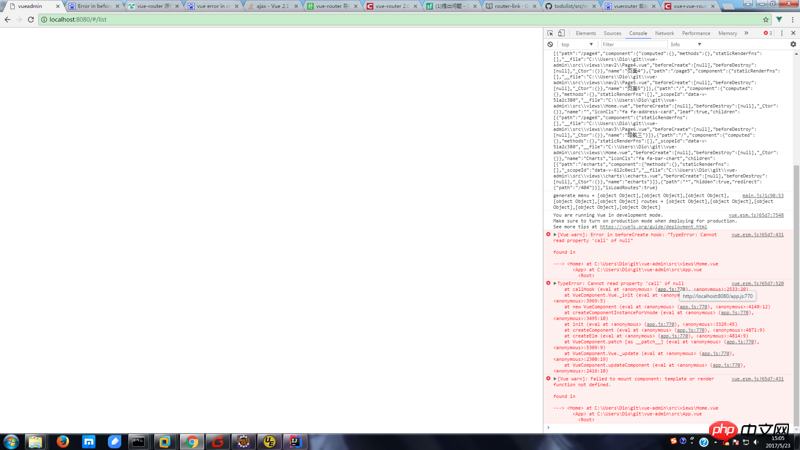
F5 キーを押して更新した後、メニューをクリックするとエラーがスローされます
。]
为情所困2017-06-12 09:32:35
テストした結果、この問題の根本原因は、ルーティングコンポーネントパラメータがjsonによって文字列に変換され、その後オブジェクトに戻された後に解析できないことであることがわかり、import Home from 'xxx'を使用して直接置き換えてみました。コンポーネントの値の後には、通常どおりルーティング情報が表示されます。でも根本的な解決にはなっていないので頭が痛いです