
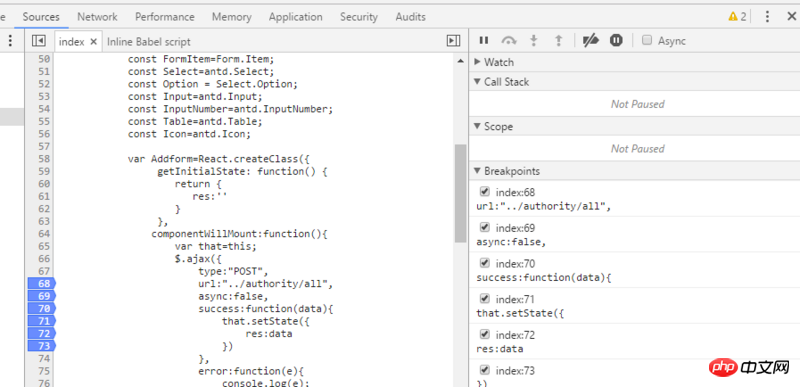
図にあるように、ブレークポイントを設定した後にページを更新してもデバッガに入ることができません。以前は可能で、設定を変更していませんでした。解決策はありますか?
三叔2017-06-12 09:32:23
このような問題に直面しても、このデバッグが機能しない理由を必ずしも心配する必要はありません。他の方法を使用して独自のコードをチェックおよびデバッグできます。
1. ここでは、ネットワークを使用して、非同期リクエストが開始されたかどうか、リクエストが成功したかどうか、および応答が正常であるかどうかを確認します。 console.log を通じて出力を出力してみてください。
3. js のブレークポイントのデバッグ方法は、時間がかかり、面倒な場合があります。ブレークポイントに入らなかったことの方が、ajax に関連している可能性があります。 ajaxリクエストの遅延が原因のようです。これをテストできます。
ringa_lee2017-06-12 09:32:23
3 つのブレークポイントを追加して判定します。
1. var that=this にブレークポイントを追加して、関数が呼び出されるかどうかを判定します。
2. 成功にブレークポイントを追加して、OK かどうかを判定します。
3. エラーにブレークポイントを追加して、失敗したかどうかを判定します。