
document.querySelectorAll('p') が NodeList を取得することは知っていますが、... を使用して分解され、[] に入れられています。取得するのは配列ですよね?
//タイトルを更新しました。 。誰も私の言っている意味を理解していないようです。 。
巴扎黑2017-06-12 09:31:50
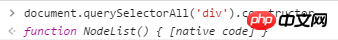
NodeList オブジェクトは、Node.childNodes や document.querySelectorAll() メソッドなどのプロパティによって返されるノードのコレクションです
返されるのは配列ではなく NodeList オブジェクトです。配列が持ついくつかのメソッドとプロパティを持っているだけなので、配列に似ています
。

更新:
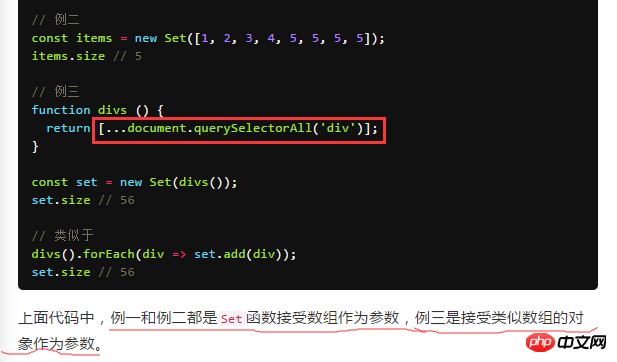
あなたが質問を修正した後、私は実際にあなたの考えが正しいと感じました。おそらくルアン先生のここでの記述は不正確です。コードが次のようなものであれば、問題はありません。 リーリー
以下にメッセージを残すことができます。彼はそれを見た後に変更します。阿神2017-06-12 09:31:50
...是spread演算子。配列または配列のようなオブジェクトを展開するために使用されます。
各項目を新しい配列に展開するため、ここでの戻り値はすべての p の配列オブジェクトになります。
document.querySelectorAll所返回的是一个类数组对象。类数组不是数组类型的实例,所以你不能用对其用数组的方法,比如splice,mapなどこれらのメソッドは、実数配列を変換した後に使用できます。
迷茫2017-06-12 09:31:50
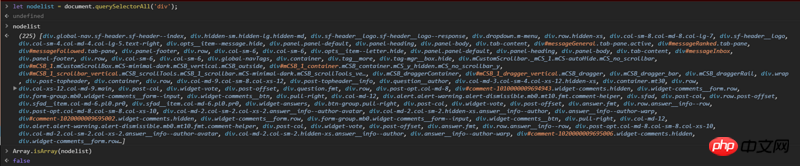
はい、document.querySelectorAll() の結果は配列の形式です。返される ID も配列です。印刷して自分で確認することもできます。
阿神2017-06-12 09:31:50
配列ではありません。 
これはnodelist
NodeList が配列ではないのはなぜですか?
NodeList オブジェクトはいくつかの点で配列に非常に似ており、Array.prototype から継承したメソッドを直接使用できるようです。ただし、NodeList にはこれらの配列のようなメソッドはありません。
mdn、ノードリストを見てください
==========
そうですね、それは配列です。それで、質問者は何を聞きたいのでしょうか?