
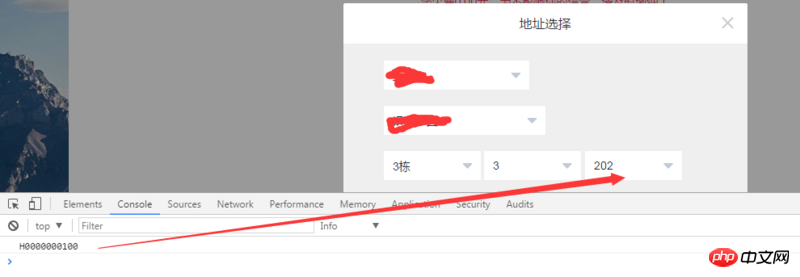
1. 図に示すように: ドロップダウン リストで 202 が選択されています。コンポーネントの変更イベントは値 (以下に表示されるもの) を出力しますが、今、値 202 (ラベル属性に割り当てられている) を取得したいだけですが、以下に出力される値は取得したくありません。どうすれば解決できますか? ありがとう、イライラしています。この問題によって。
阿神2017-06-12 09:31:43
選択内容は、配列オブジェクト (非反復) の形式で周期的にレンダリングされます。なので、データフォーム
add@change="changeValue"
オブジェクトのプロパティを使用して配列内のオブジェクトを検索するには、Array find メソッドを使用します
リーリー リーリー リーリー リーリーこのアドレスにコピーして実行できます