JQuery の for in および each ループを使用すると、要素に関連する属性がループアウトされることがあります。これらの属性は何に使用されますか? 簡単に説明できますか? for ループを使用すると表示されないのはなぜですか?
コード:
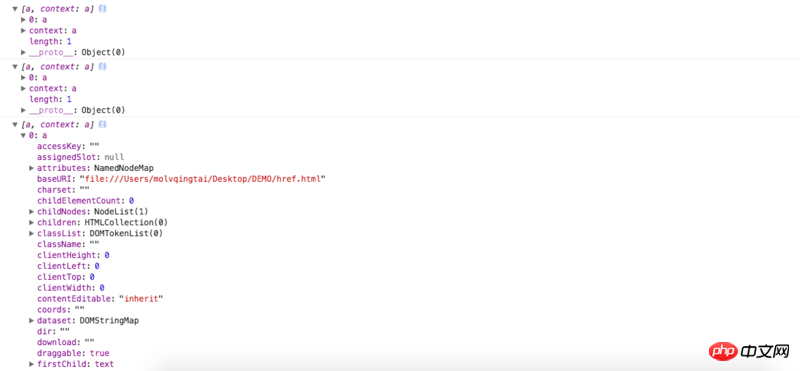
リーリーコンソールのスクリーンショット

迷茫2017-06-12 09:30:35
$("a") は jQuery オブジェクトを返すため、Array.isArray を通じて判断できます。jQuery が必要とするものを保存するために使用されます。内部的に使用します。クリーンな配列が必要な場合は、$('a').get();
を使用できます。for ループは冗長な属性を循環しません。これは、ループの問題が原因です。また、あなたが言及した冗長な属性は数値ではないため、当然のことです。リサイクルされています。
漂亮男人2017-06-12 09:30:35
$("a") 本身会得到一个伪数组,对它 each() 是在这个数组里循环,每次循环处理的是一个 jQuery 封装的 "a" 对象,列出来的属性是这个 "a" 的 jQuery 对象的属性。如果没有 $(this),直接用 this 打印出来的应该是一个 DOM 对象其及属性。这个用 for 同じ効果があるはずです。