タイトルと同じように、2 つの例があります (他の例は自分で想像できます):
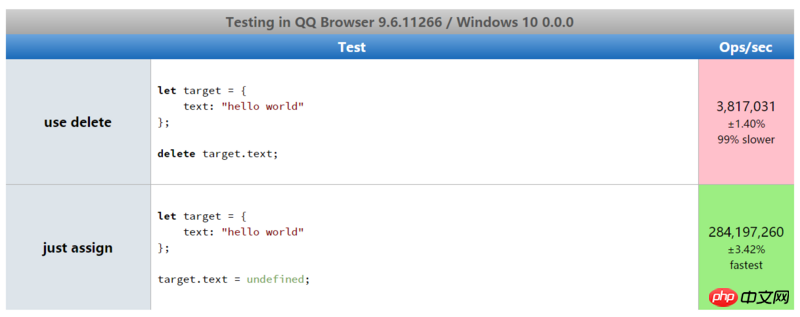
リーリー リーリー誰がより効率的ですか?
为情所困2017-06-12 09:30:17

削除は遅いことは言うまでもありませんが、重要なのは、メモリを直接解放しないことです (MDN ドキュメントの冒頭でこれについて言及されています)。したがって、あまり考えずに、あなたの状況に直接置き換えてください。
では、削除の用途は何ですか?
現時点で思いつくのは、継承で利用できるということだけです。たとえば、オブジェクトのプロトタイプ チェーンに属性 a があり、属性 a も定義されています。その後、何らかの理由で、独自の属性 a は必要なくなり、プロトタイプ チェーンの属性 a のみを使用する必要があります。次に、この属性を削除します。しかし、このアプリケーションであっても、実際のアプリケーションのシナリオに遭遇することは困難です。
仅有的幸福2017-06-12 09:30:17
これは間違いなく初めてのスピードです。
delete a.a はパフォーマンスキラーです。
「フロントエンドプログラマーは知っておきたいV8の知識」の講義でも触れました。