1. vue2 プロジェクトで、ローカルで画像を閲覧すると webpack でパッケージ化されたファイルが表示されるのですが、サーバー上では表示できず、画像のパスアドレスも全く同じです。
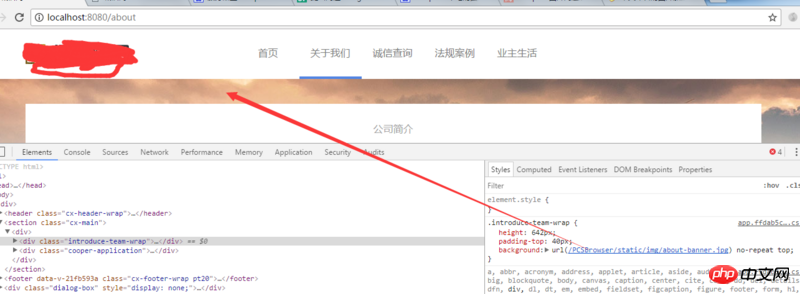
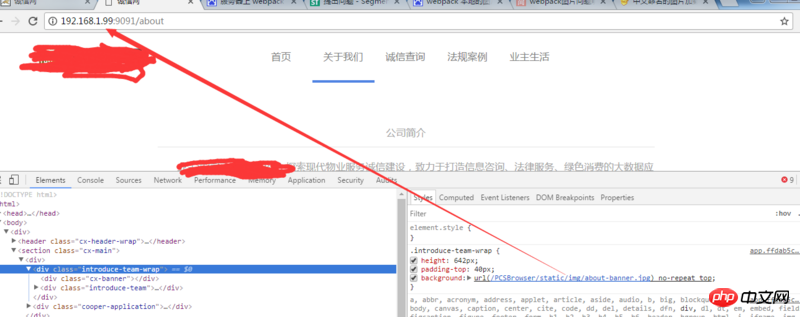
画像に示すように:
画像 1 はローカルにあり、画像 2 はサーバー上にあります

ringa_lee2017-06-12 09:29:54
1. ビルド出力にファイルが含まれているか確認します
2. 変更したファイルがサーバーにコピーされているか確認します
3. 最後に、ディレクトリが読み取れるかどうかを確認します。