要件:
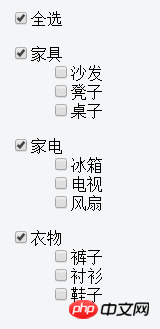
家具、家電、その他のサブメニューをクリックすると、その中のすべての小さなメニューが選択されます。小さなメニューで 1 つ少ない項目を選択すると、その親の全選択動作がキャンセルされますmenu.
現在の関数でこれができる 本体選択とサブメニューの関係ですが、サブメニューとその小メニューはどのようにしてこの機能を実現できるのでしょうか?
テキストはあまり明確ではありません。コードに直接進みます
https://jsfiddle.net/nj8u0nLo/1/

[すべて選択] はブール値にバインドされていますが、サブメニューは配列にバインドされています。この状況に対処するにはどうすればよいですか?それとも参考になる事例はありますか? ぜひアドバイスをお願いします~! !