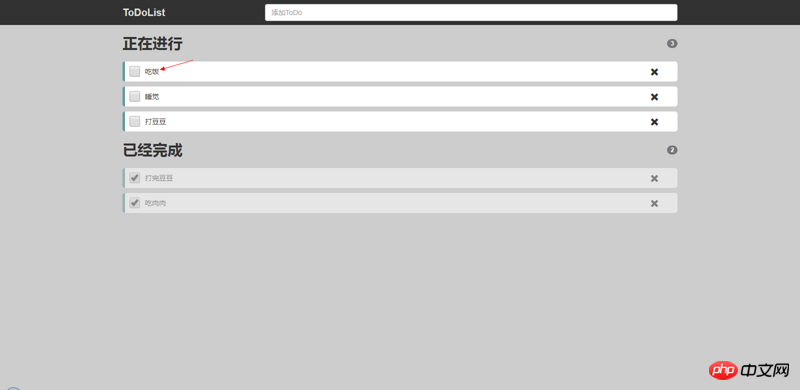
www.todolist.cn を真似て追加・削除・修正可能な todolist を作って練習しているのですが、todo の内容を再編集する際に詰まってしまったのですが、公式の解決策がまとめられていないのでこちらにまとめました。助けを求めます。次の。 
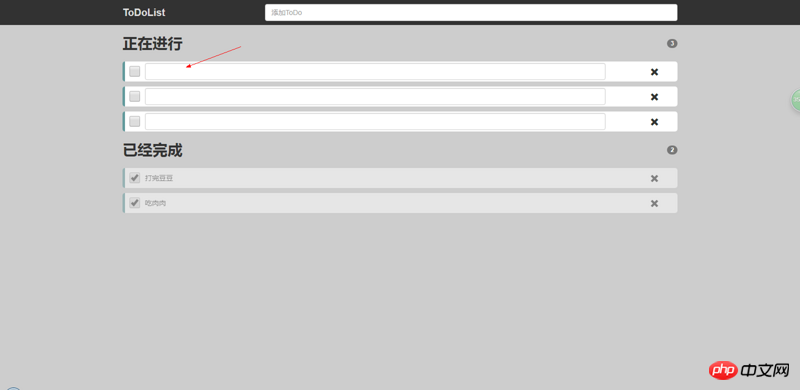
テキストをクリックすると入力変更に変わりますが、その効果は次のようになります。
私の v-if は同じ変数にバインドされているため、間違いなくグローバルに変更されますが、 for vue 理解が浅すぎて有効な方法が思いつきません。
コード: `<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
</body>
<script>
</script>
</html>`
現在のスパンのみを非表示にして、revamp イベントがトリガーされた後に入力を表示する方法はありますか?専門家にアドバイスを求めましょう!
扔个三星炸死你2017-06-12 09:29:36
リーリー
このメソッドは、すべての Todo をまとめて表示または非表示にします。
特定の todo のみをターゲットにするには、各 todo に isRevamp を追加すると、次のようになります:リーリー
ただし、データ内のすべての todo に先頭に isRevamp が含まれている必要があります。動的に追加する場合は、ドキュメントの「応答の原則」セクションを参照してください: https://cn.vuejs。 org/v2/ガイド...しかし、それに対処する簡単な方法があります:
おおよそ次のように、インデックス変数をデータに追加します:
リーリー