


2: require.js はdefineで定義されたjsファイルのみをリクエストできますか?defineで定義されたファイルが無い場合は取得できないのでしょうか?
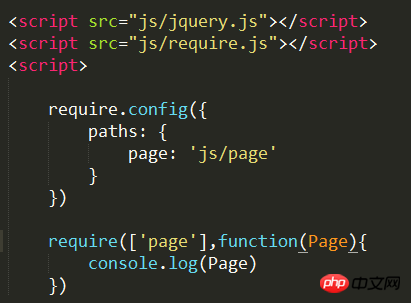
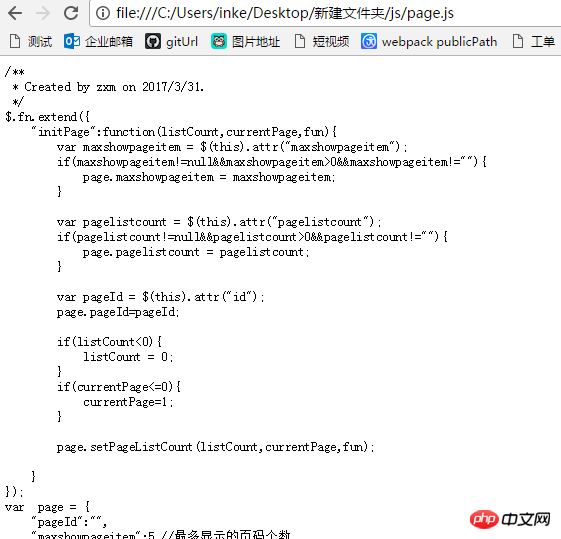
3: require.js を使用して page.js ファイルを取得するにはどうすればよいですか?
天蓬老师2017-06-12 09:29:31
1: リクエストできないとはどういう意味ですか? console.log(Page)出力がありませんか?
開発者ツールでネットワークタブを開くと、page.js のリクエストが表示されるはずです
2: 取得して実行することはできますが、コールバック関数内の Page 変数は Page.js で定義していないため未定義です
3:
黄舟2017-06-12 09:29:31
まずコンソールにエラーがあるかどうかを確認し、次に記述された js が AMD/CMD 仕様に準拠しているかどうかを確認します。
もちろん、define()を定義するのが最善です
黄舟2017-06-12 09:29:31
Ruan Yifeng のチュートリアルからの引用: http://www.ruanyifeng.com/blo...
require.js にはいくつかの重要な API があります。
define はモジュールを定義します。デフォルトのファイル名はモジュールの名前です。
require サフィックス (.js) を付けずに配列内のモジュール名を記述するだけです。
モジュール導入用の参照パスを設定し、モジュールを定義して、モジュールを導入します。
巴扎黑2017-06-12 09:29:31
リクエストを受信できないのは正常です。page.js が AMD ローディング ヘッダーを記述しておらず、require.js がそれをまったく認識しません。
AMD ヘッダーがある場合は、通常どおりロードします。 AMD ヘッダーがない場合は、require.config を使用して shim を設定します。
AMD ヘッダーを page.js に追加するか、UMD ヘッダーを直接追加します (つまり、AMD/CMD と同時にロードでき、github 上の多くのモジュールで確認できます)。
ドキュメントについては、Ruan Yifeng の RequireJS および AMD 仕様を直接参照してください。