
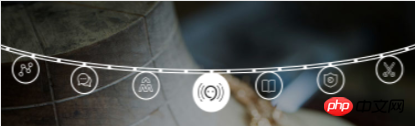
デザイン画像は次のようになります。要素の 1 つをクリックすると、白いチェーンに沿って円弧を描くように動きます。
ターンテーブルのように。この場合、どうすればもっと簡単に実装できますか?すぐに? いくつかアイデアをください。
-----補足----------
モバイル端末の場合、実はこの作品は全体として考えており、セリフやアイコンだけを変更することは難しくありませんが、必要なのはアイコンです。移動に続きます
PHP中文网2017-06-12 09:28:23
全体として、小さなビューポートを持つ超大きなブロックを作成します。クリックすると、スーパーブロックを回転できます。 この超大きなブロックは、リングと小さなアイコンからなる全体(またはリングと小さなアイコンが 2 つの全体になっています。2 つのブロックの幅と高さ、リングの設計上の直径は同じである必要があります)。小さなアイコンのサイズはブロックが回転するときのみリングとシームレスに接続できます)
我想大声告诉你2017-06-12 09:28:23
いくつかのクラスが要素を配置し、クラス名を配列に格納します。要素をクリックすると、各要素のクラスが順番に切り替わります。アニメーション効果が必要な場合は、各クラスに transition を追加します。
これは一般的なアイデアですので、試してみてください。
巴扎黑2017-06-12 09:28:23
私はそれについて議論することしかできません。 。 。よくわからないので
そのチェーンを使って移動する場合 --- CSS または JS アニメーションを使用する場合、それは大きな要素の回転であると考えてください。 。 。性能を知るには試してみる必要があります。その後、大きなリングを固定して、リング内の各四角形の位置と角度を計算して描画することを検討します。 。フレームワークがあるのかどうかもわかりませんし、自分のキャンバスに慣れていないので、一言で言えば非常に面倒です。
これは単なる新人のアイデアです。 。他の人の
をチェックしてください
typecho2017-06-12 09:28:23
アイデア: アイテムを配置し、オフセット値 (絶対中点、中央下) を計算し、アイテムをクリックしてインデックスに対応するインデックスを取得し、インデックスとオフセット値を比較します。左側は反時計回り、右側は時計回り、アニメーションが完了するたびに、アイコンの並べ替えを繰り返します。
注:
これは、無限ループ スクロールと同じ構造を持つ必要があります。時計回りと反時計回りの両方で完了できるように、前、中、後ろの 3 セットの元のデータが必要です。
互換性を保つため、アニメーションはトランジションとしてのみ使用することをお勧めします。つまり、項目をクリックするとアニメーションが完了し、項目の並べ替えが動的に調整され、リストが再描画されます。各アニメーションは配列の並べ替え操作です
技術実装計画:
CSS3 を使用して実装します。難しいのは CSS3 の回転アニメーションです。
具体的な実装はまだ面倒です 関連する円弧配置プラグインやcss3アニメーションなどが検索できます。個人的には、canvas と svg の方が信頼できると思います。いくつかのアイデアを投げて、マスターを楽しみにしましょう。