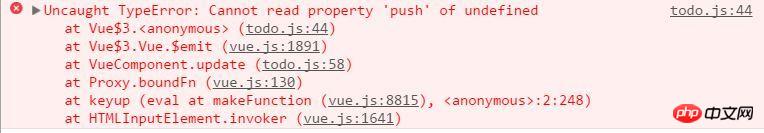
vue フレームワークの使用方法を練習し、todo デモを作成するときに、input 要素 (new-input コンポーネント) と ul 要素と li 要素 ( todo-itemsと todo-item コンポーネント) は、2 つの並列コンポーネントとして記述されます。次に、入力コンポーネントに追加するテキストを入力し、パブリック イベント バスを使用して更新イベントをトリガーし、todo-items コンポーネントのライフサイクルでフック関数を作成して、更新イベントをリッスンしてコンポーネント内のデータを変更すると、問題が発生します。エラー メッセージは、コンポーネントの todos 配列が未定義であることを示します
#以下のコードを投稿してください
リーリー何らかの理由で、todo-items の deleteItem メソッドも todos 配列を操作できます。
typecho2017-06-12 09:27:35
モバイルでの回答
問題は主にbus.$emitで発生します。バスはVueの新しいインスタンスであり、これにはtodoがありません。
内部
const that = this
その後、この内部バスは that に変更されます