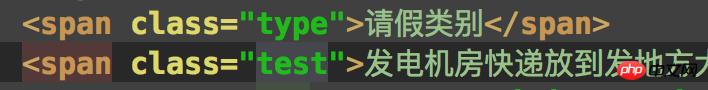
図に示すように、並べて表示する必要があるラベル コンテンツが 2 つあります。2 番目のラベル コンテンツが幅を超える場合は、スライド表示効果を設定する必要があります。 
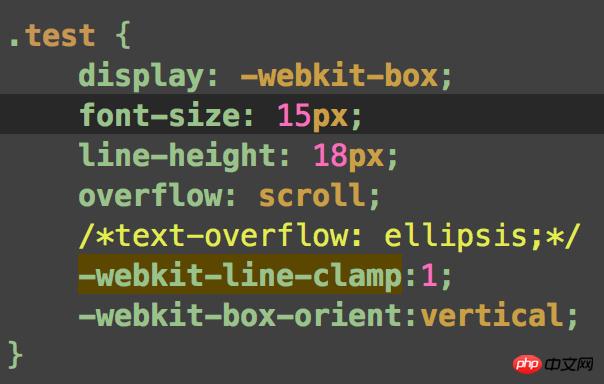
元のエフェクトはこんな感じで、文字数が多いと2行になるのですが、これを1行にして余分な部分はスクロールさせたいのでこんな感じで書きました。


結果はこんな感じで2行になりますが、display:inlineが設定されているとdisplay:-webkit-boxが使えないので、どうすれば実現できるかアドバイスをお願いします。 
習慣沉默2017-06-12 09:27:32
サブタイトルの外側の親ボックスを 100% の幅に設定します。
サブタイトルの高さは 1 行の行の高さになります。 属性の空白も設定します。 nowrap;overflow:scroll;
次に疑似字幕を設定します Element::-webkit-scrollbar { display:none } スクロールバーを非表示にします