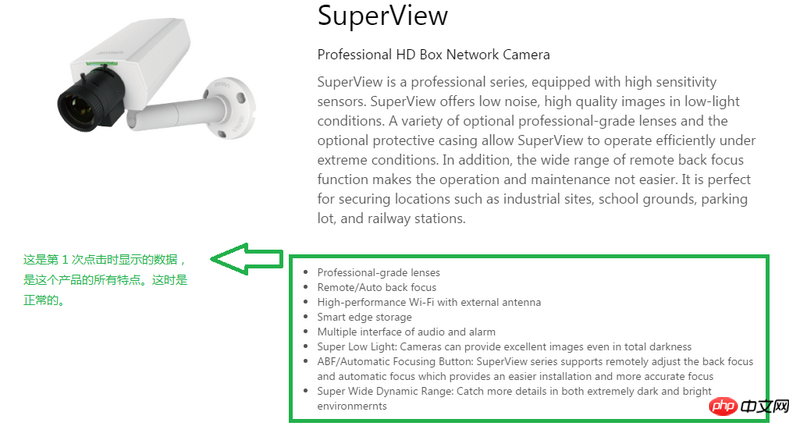
最近Webページを作成していて困ったのですが、ページ内のシーン図に複数の商品が表示されており、商品をクリックするたびにその商品に対応する情報一覧がシーン図の下に表示されてしまいます。
現在発生している問題は、ページを更新して初めて商品をクリックすると情報一覧が正常に表示されるのですが、ページを更新せずに再度同じ商品をクリックすると、その情報リストが蓄積されます。
すみません、ページを更新せずに製品を複数回クリックして、その情報リストを 1 回だけ表示するにはどうすればよいですか?
以下は私のスクリーンショットとコードです: 
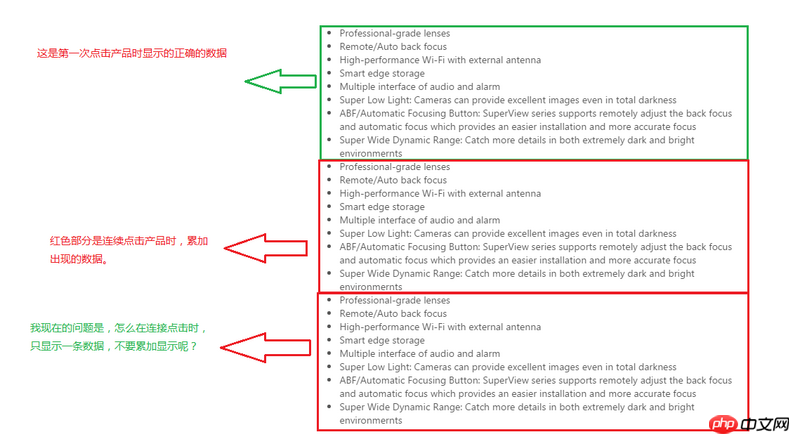
このボタンを初めてクリックすると、通常どおり製品リストが表示されます: 
ページを更新せずに、このボタンを 2 回続けてクリックすると、その製品リストが元のベースで累積的に表示されます: 
私のデータ構造は次のようなものです:
リーリー問題は、 が繰り返し表示され続ける contentList 配列です。
私の JS は次のように書かれています:
元のコードをどのように変更すべきかについて、マスターの方からアドバイスをいただけませんか? ありがとう!
phpcn_u15822017-06-12 09:27:16
ほとんどの場合、複数の append を避けるようにしてください。これは、DOM 要素に対する複数回の繰り返し操作を避けることとも呼ばれます。これを行うことができます。
通常は、ファイルのような大きなもの、クラスのような大きなもの、または関数のような小さなものには、上記のコード構造を使用することをお勧めします 声明 - 逻辑 - 返回值 このようにして、変数が制御可能、検索可能、ロジックエラーが発生したときにブレークポイントを使用でき、現在のコードの最終的な実行結果が一目でわかります。