CSS コードの item1 と item2 の次の設定が理解できません。flex:1 2 200px;これら 3 つの値が flex-grow## に対応していることはわかっています。 #,## それぞれ #flex-shrink,flex-basis ですが、これを書いた意図がわかりません
リーリー
完全なコードは次のとおりです
html:
リーリーCSS:
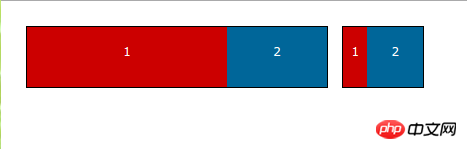
リーリー最終的なレンダリング効果は次のとおりです:

世界只因有你2017-06-12 09:26:28
例えとして、ブラウザ環境では、ブラウザを縮小すると item1 と item2 が沈み込み、3 つの P ボックスが横に並べられるのではなく、縦に並ぶようになります。大きくすると浮き上がり、並んで配置されます。