
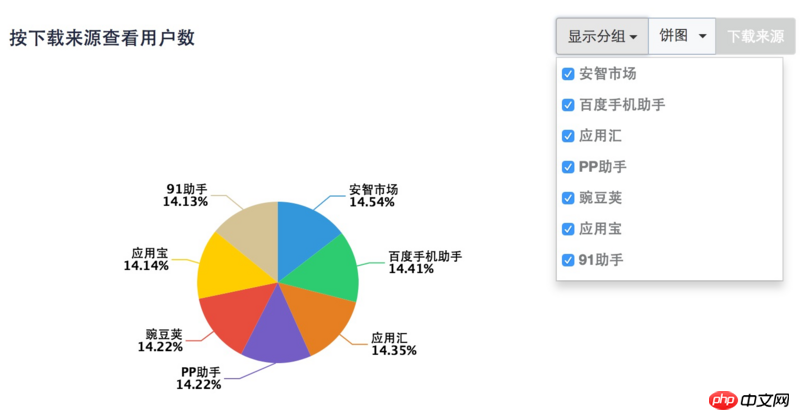
表示されている画像は echarts の円グラフです。右側のドロップダウン リストでは、対応するセクター領域の表示と非表示を制御できます。これは、echarts の凡例をクリックして表示と非表示を制御する機能と同じです。 . 実装方法は?
世界只因有你2017-06-12 09:25:59
使ったことがなく、このプロジェクトの環境もわかりませんが、いくつかのアイデアとヒントを与えることができます
ドロップダウン リストをクリックすると、チェック ボックスにイベントをバインドし、たとえばアプリケーション シンクをクリックして、イベントをトリガーします。 jq の場合は、トリガーを使用します。アイデアは同様です。
ringa_lee2017-06-12 09:25:59
ECharts貌似没有直接提供你想要的功能,其实你可以把请求回来数据存在一个变量里,自己写相应的数据处理方法进行数据筛选,把处理过后的数据重新setOption以上です。
女神的闺蜜爱上我2017-06-12 09:25:59
ご回答ありがとうございます!公式ドキュメントを参照すると、この問題は解決されました。myChart.dispatchAction メソッドを呼び出すだけです。