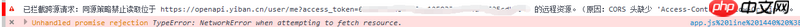
サーバーは、フェッチ GET リクエストに応答するときに、応答ヘッダーに「Access-Control-Allow-Origin」パラメータを設定する必要がありますか?
これは Yiban の API であり、私のサーバーではありません

ブラウザ上でリクエストを行う場合は問題ありません

いくつかの情報を確認しましたが、役に立たないことがわかりました。
これは私の取得リクエストのコードですリーリー
高洛峰2017-06-12 09:25:04
この問題はブラウザの同一生成元ポリシーによって引き起こされ、いくつかの解決策があります:
JSONP
コル
ネットワークプロキシ構成にNginxまたはExpress静的リソースサーバーを使用し、ローカルソースとリモートソースがデータプルの同じソースになるようにシミュレートします
世界只因有你2017-06-12 09:25:04
これは、リクエストした API がページと同じドメインにないことを意味します。API が Access-Control-Allow-Origin フィールドを設定しない場合、それはクロスドメイン アクセスをサポートする API インターフェイスではないことを意味します。ページにフェッチ ロジックを記述する場合、リクエスト ヘッダーがどのようにカスタマイズされているかに関係なく、ブラウザによってインターセプトされます (フェッチの前に、ブラウザはプリフライト OPTIONS リクエストを開始し、ヘッダー フィールドに基づいてフェッチが許可されるかどうかを判断します)。この時点で、ブラウザは API がクロスドメインをサポートしていないと判断するため、セキュリティ上の理由からリクエストはインターセプトされます。