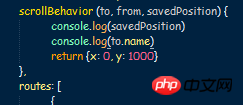
1. vue-router のscrollBehaviorで出力されるsavedPositionは常にObject {x: 0, y: 0}
です。

2. キープアライブを使用してもスクロールバーの位置は記録されず、ルートを切り替えると自動的に先頭に移動します。
3.window.scrollToでもジャンプできません我想大声告诉你2017-06-12 09:24:13
質問者のニーズがよくわかりませんが、ページを切り替えたときにドロップダウンバーを先頭に戻さないようにしたいのか、それとも戻るときにプルダウンバーを先頭に戻さないようにしたいのでしょうか?
デフォルトでは、戻ってもドロップダウンバーは元の位置にあることを覚えています
そうでない場合は、ドロップダウン バーが表示される場所が親コンテナー内にあるかどうかを確認できます
実際には機能しません。極端なアプローチは次のようになります
Data に設定しますscrolltop: ""
watch でパスを観察します
スクロール バーが表示されるコンテナのスクロールの高さをコールバック関数で取得して保存し、設定します必要に応じて