
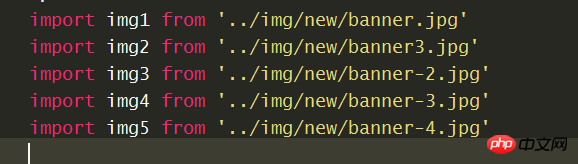
この複数のモジュールの紹介と同様に、
import {A,B,C,D} from {'a のように、1 つの文に簡略化する方法.js' 、'b.js'....}
学习ing2017-06-12 09:24:00
右側のファイルがすべてjsであれば、一つのファイルにまとめて書くだけなので簡単ですimprot {a, b, c} from xx.js それはいいのですが、写真が…
迷茫2017-06-12 09:24:00
複数のモジュールをインポートするファイル A を取得し、それをモジュール B に個別にパッケージ化してから、モジュール B をインポートして使用します。