CSS3 を使用して立方体を構築し、マウスを使用して立方体の回転 (X 軸と Y 軸) を制御したいと考えています
ページを見る
ローテーションのコアコードはおそらく次のようになります:
リーリー発生する問題はこれです。最初の操作では問題ありませんが、後から問題が発生します。理由は、回転操作が座標軸全体を回転させるように見えるため、その後の回転で問題が発生するためです。
ページに「モード切り替え」ボタンがあります。切り替え後の効果が欲しいのですが、この実装では回転ごとに 2 つの親ノードをネストする必要があり、効果を実現するために親ノードが回転されます。複数のコントロールを使用すると、DOM レベルが非常に深くなりますが、これは絶対に不可能です。
アドバイスをお願いします
某草草2017-06-10 09:50:42
http://runjs.cn/code/urduzcae
リーリー左に変更するだけです。
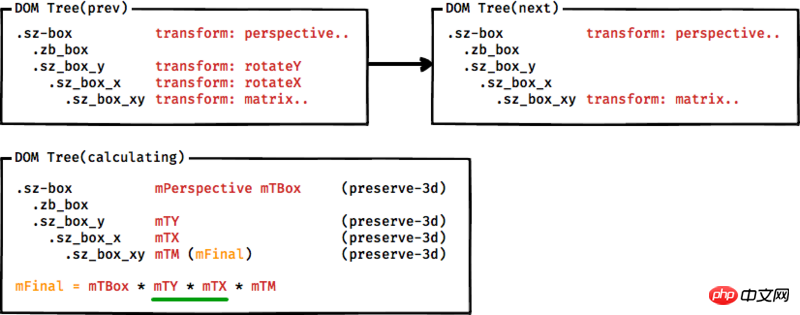
この問題を理解するために、行列についてあまり詳しく知る必要はありません。行列の実装をブラック ボックスとして扱い、行列の計算順序と親子行列の影響を見てみましょう。
累積変換行列を計算累積3D変換行列を計算
単位行列から始まり、3D レンダリング コンテキストのルート要素 ( で宣言されているすべての要素) から現在の要素までの各要素: preseve-3d
——W3C CSS Transform WD:
6.1 3D Transform Rendering
注意する必要があるのはステップ 3 です。この標準によれば、このような変換を行いたい場合、左の変換は次のようになります: