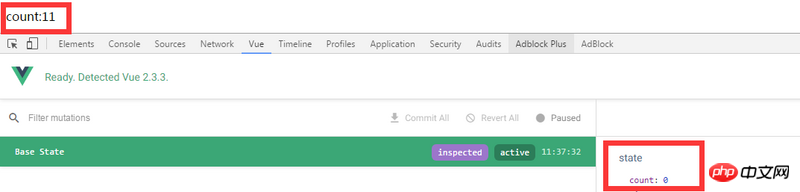
action をトリガーした後、count の実際の値が state

mutations.js
actions.js
次に、app.vue this.$store.dispatch('incrementsync')
typecho2017-06-10 09:50:36
vuex2.0 では、コンポーネントをどのように使用しますか? 状態がストアに保存されている状態であるか、ページ上の状態であるかは、getter メソッドを使用して取得した後に変更をトリガーできるはずです。正しく発送します