CSS3のtransform-originに対するtranslate(-50%,-50%)の奇妙な効果は何ですか?
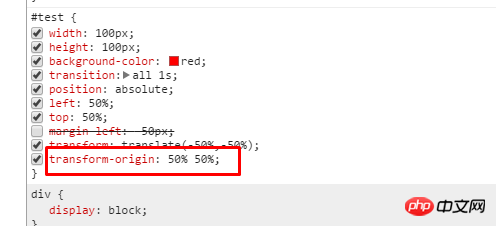
リーリー
負のマージン左メソッドを使用して中心を揃え、マウスホバー時にズームインすると、中心点はtransform-originで設定された上下の中心になり、問題はありません。

#しかし、中央揃えにtransform:translate(-50%,-50%)を使用すると:
リーリー

マウスを上に置くと、拡大の中心点が左上隅に移動するように見えます。transform-orgin を設定しても、まだ機能しません。

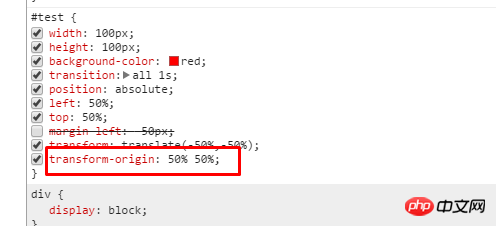
コンソールからは、transform-origin 属性が機能します。なぜこのようなことが起こったのか非常に混乱しています、アドバイスをお願いします