H5ページ ボタンがposition:fixed;bottom:0;の場合、入力ボタンをクリックすると上に押し上げられます。


黄舟2017-06-07 09:26:14
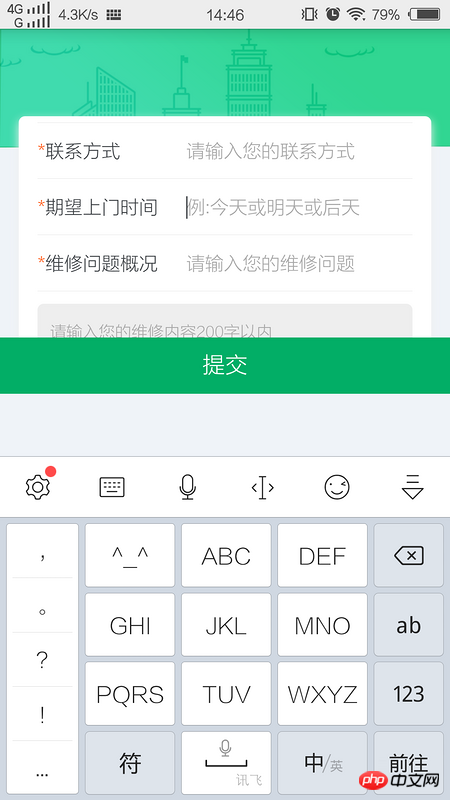
理論的には: 入力ボックスがアクティブになり、入力メソッドがポップアップします。その結果、ブラウザの表示領域が小さくなる(ウィンドウが小さくなる)ため、固定要素が押し上げられるのが正常です。
これがバグだと思われる場合は、修正できないか、入力ボックスがアクティブになっているときにボタンを非表示にします。
怪我咯2017-06-07 09:26:14
通常の現象: 同じページを再読み込みして、少し処理を実行できます。個人的な意見: 入力ボックスがフォーカスを取得したときに押し上げられる要素を display:none にし、入力メソッドが閉じたとき (または入力がフォーカスを失ったとき)、display:none にすることもできます