<!DOCTYPE html>
<html>
<head>
</head>
<body>
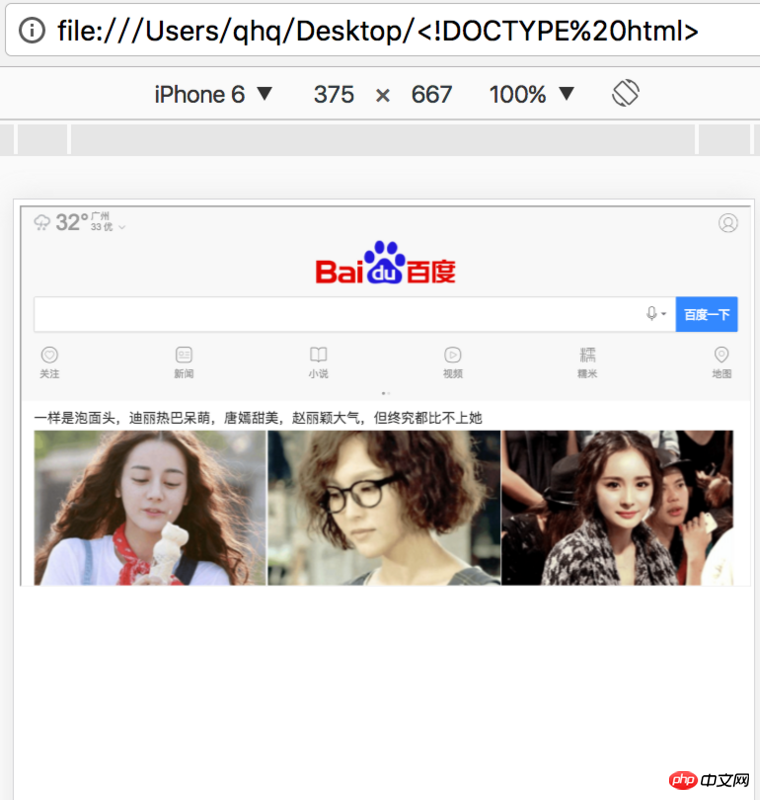
<iframe src="https:/ /www.baidu.com/" style="width:100%;height:500px;"></frame>
</body>
</html>
iframe ネストされた Web ページを使用すると、コンテンツ テキストがはるかに小さくなるにもかかわらず、ページ スタイルが一貫した表示効果が得られます。 (Mac 画面上の Chrome シミュレーターのスクリーンショット。iPhone でテストした場合も同じです。) 
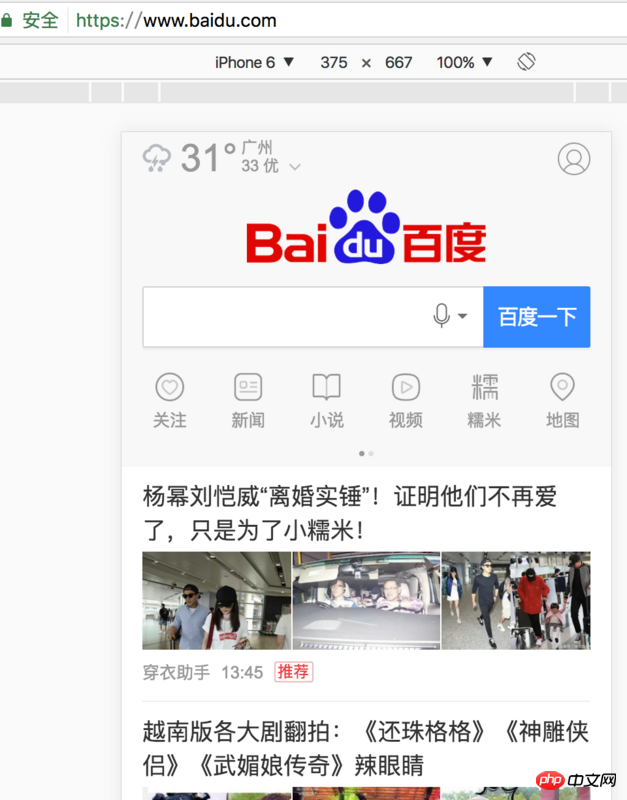
通常表示ページ
この問題を解決するにはどうすればよいですか?
PHP中文网2017-06-06 09:55:04
モバイル対応はありませんか?
<meta name="viewport" content="width=device-width,Initial-scale=1,maximum-scale=1">
これをお試しください