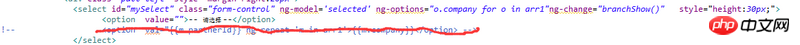
 ページ内の選択ドロップダウン ボックスは、このフォームで生成されます。各オプションの内容は、arr1 から o.company までの会社属性を取得することですが、今では要件は、arr1 に割り当てられた他の属性値を各オプションのカスタム属性または他の方法で保存し、クリックして ng-change をトリガーしたときにそれらの値を取得できるようにすることです。つまり、o.company は次のようにページ上の表示を担当します。
ページ内の選択ドロップダウン ボックスは、このフォームで生成されます。各オプションの内容は、arr1 から o.company までの会社属性を取得することですが、今では要件は、arr1 に割り当てられた他の属性値を各オプションのカスタム属性または他の方法で保存し、クリックして ng-change をトリガーしたときにそれらの値を取得できるようにすることです。つまり、o.company は次のようにページ上の表示を担当します。 
 指定されたイベントに保存したい PartnerId もあります。オプションの ng-change により、この値を採用してください。主なことは、この ng-options 環境で各オプションのカスタム属性に値を割り当てる方法です。 ?
指定されたイベントに保存したい PartnerId もあります。オプションの ng-change により、この値を採用してください。主なことは、この ng-options 環境で各オプションのカスタム属性に値を割り当てる方法です。 ?
PHP中文网2017-06-06 09:54:40
<option ng-repeat="o in arr1" Partner-id="{{o.partnerId}}" >{{o.company}}</option>