

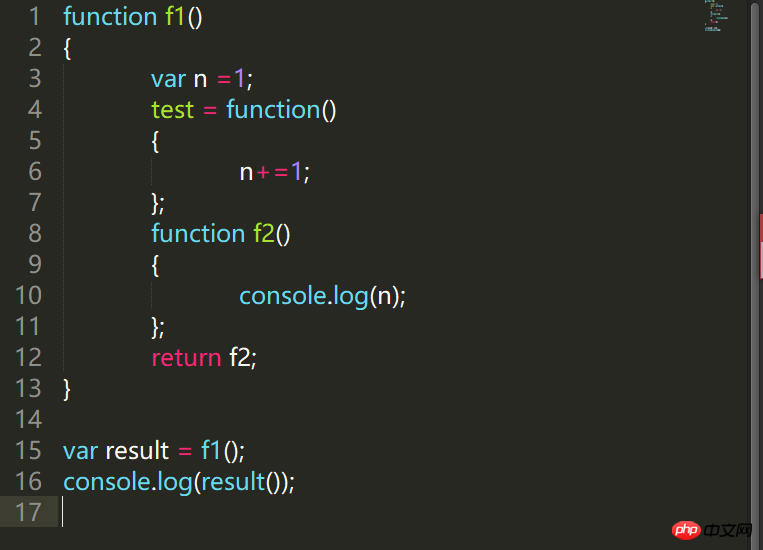
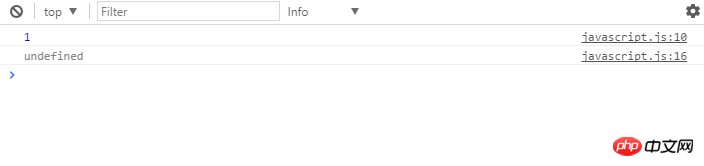
クロージャについて学び始めたばかりなので、理解できていないことがたくさんありました。図に示すように、コンソールに 未定義 が表示されるのはどうすればよいですか? return関数だけを実行したのに、実行結果が2つあるのはなぜですか?皆さん、詳しく説明してください~
某草草2017-06-05 11:15:08
次の 2 つのコードを繰り返して実行できます var result = f1(); 変数は関数を指します var result = f1(); 變量指向函數console.log(result()) 其實可以轉話為 f1()()
即函數執行 f1()返回的函數,即f2() 所以首先會執行 f1()下的f2() 函數 再執行f1()
所以首先console.log(n) 即1
在執行函數f1()時候return f2 ,但由於函數沒有對返回值,所以打印出undefinedconsole.log(result())実際、f1()() の会話を変更できます
f1() を実行することによって返される関数、つまり f2() なので、f1 が最初に実行されます () の下の f2() 関数が f1() を実行します🎜最初に >console.log(n) は 1 です🎜関数 f1() を実行すると、return f2 が返されますが、この関数は値を返さない場合、unknown が出力されます 🎜伊谢尔伦2017-06-05 11:15:08
console.log(result())
result() が f2() を呼び出すため、最初は 1 を出力します
その後、result() には戻り値がないため、出力は未定義になります
大家讲道理2017-06-05 11:15:08
最初の結果=f1(); このとき、result=f2;
次に、結果であるf2を実行し、テストを実行していないため、nの値を出力します。は 1 なので、出力されるのは 1 です。 次に、 console.log(result()); を実行します。result() には戻り値がなく、未定義です。