
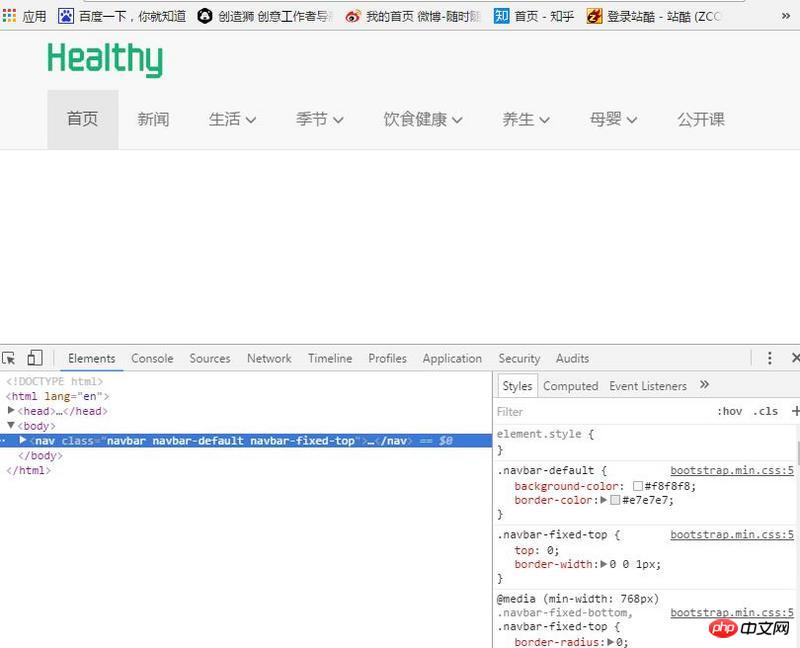
問題の全体像は図の通りで、ウィンドウをsmに縮小するとナビゲーションバーが2本になり、xsに縮小すると通常通り折りたたまれて非表示になります。
マスターに聞きたいのですが、ブラウザ ウィンドウが sm に縮小されたときに直接折りたたむことができるかどうかを確認します。
具体的な手順を教えてください。どうもありがとう!
迷茫2017-06-05 11:14:46
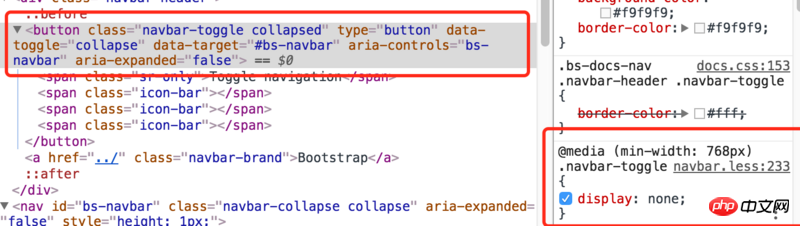
折り畳んで非表示にする必要がある幅の下の表示属性を調整します。xs は幅 768px に設定する必要があります。幅が 768px 未満の場合、表示は行われません。達成できると思います!
リーリー