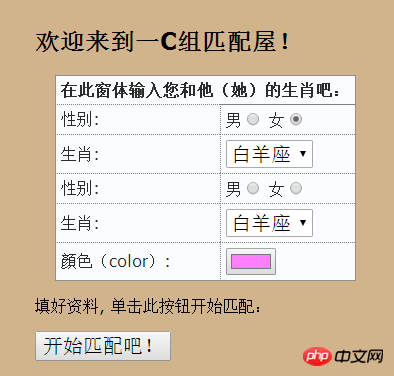
1. ラジオの選択をするときに、項目を 2 つ、合計 4 つのオプションを設定しました。2 つの項目にそれぞれ 1 つのオプションがある予定でしたが、ページ全体がラジオのみ選択できます。何が起こっていますか?使い方を間違えました。入力しましたか、それとも何かが不足していますか?
2. 関連するコードは次のとおりです:
{% extends 'base.html' %}
{% ブロック本体 %}
<h2>{{ the_title }}</h2>
<フォームメソッド='POST'アクション='/search4'>
| あなたと彼 (彼女) の情報を入力してください: | |
|---|---|
| 男性 女性 | |
| <選択><オプション>ネズミ</オプション><オプション>牛</オプション><オプション>虎</オプション><オプション>ウサギ</オプション><オプション>ドラゴン</オプション><オプション>ヘビ</オプション><オプション>馬</オプション><オプション>羊</オプション><オプション>猿</オプション><オプション>鶏</オプション><オプション> ;犬</option><option>豚</option> width="60" | ###性別: ### |
| 中国の黄道帯: | |
| ###色: ### | <input type="color" name="user_color" /> |
| <p>情報を入力し、このボタンをクリックしてマッチングを開始します:</p> | <p><input value='マッチングを開始します! ' type='SUBMIT'></p></form> |
3. このプランの 2 つの項目にはそれぞれ 1 つのオプションがありますが、ページ全体で選択できるオプションは 1 つだけです。
4.

大家讲道理2017-06-05 11:14:45
4 つのラジオの名前はすべて性別であるため、同じ名前は同じグループに属していることを意味します。同じグループ内では 1 つのラジオのみを選択できます。
解決策は、sex2 など、異なる行に異なる名前を設定します