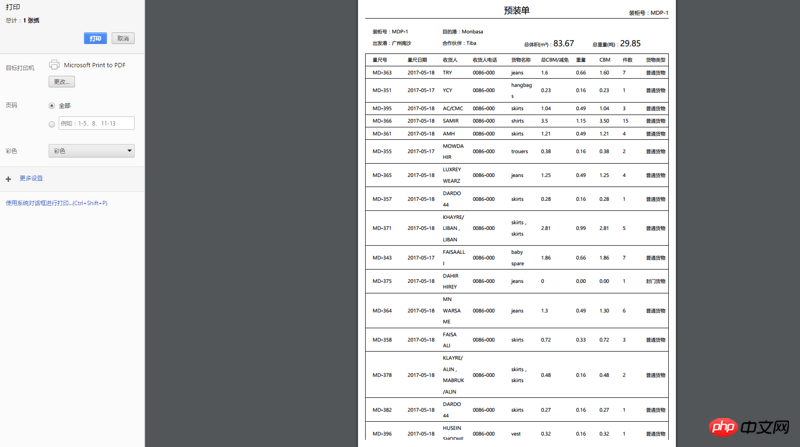
ng-repeat を使用してループ内のテーブルにコンテンツを挿入し、印刷時に 1 ページのデータのみを表示します

データは合計 29 個あり、結果にはこれらのみが表示され、下部に不完全な表があります。
オンラインで page-break-after: always; を追加すると書かれているのを読みましたが、どこに追加すればよいのかわかりません。
伊谢尔伦2017-06-05 11:12:06
あなたが言ったことはスタイルにあります
@media print
{
table {page-break-after:always;}
}
印刷設定または印刷プレビューをポップアップ表示するだけです