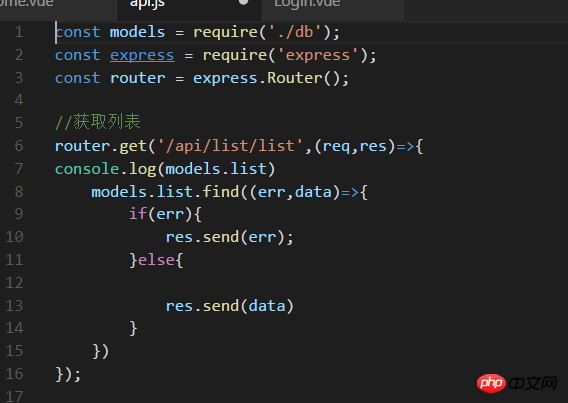
1.api.js
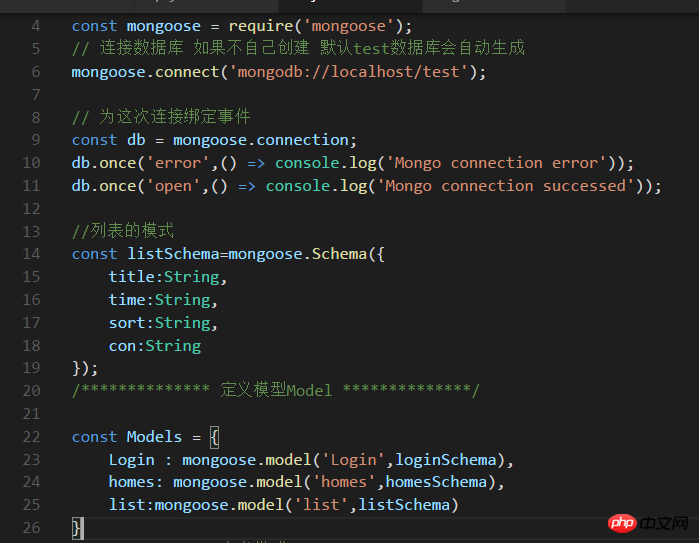
2.db.js

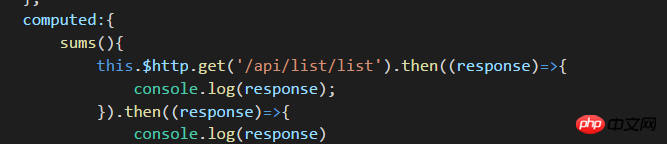
3.vue

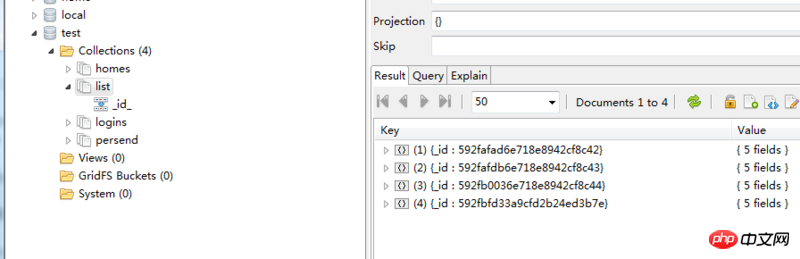
4.データベース

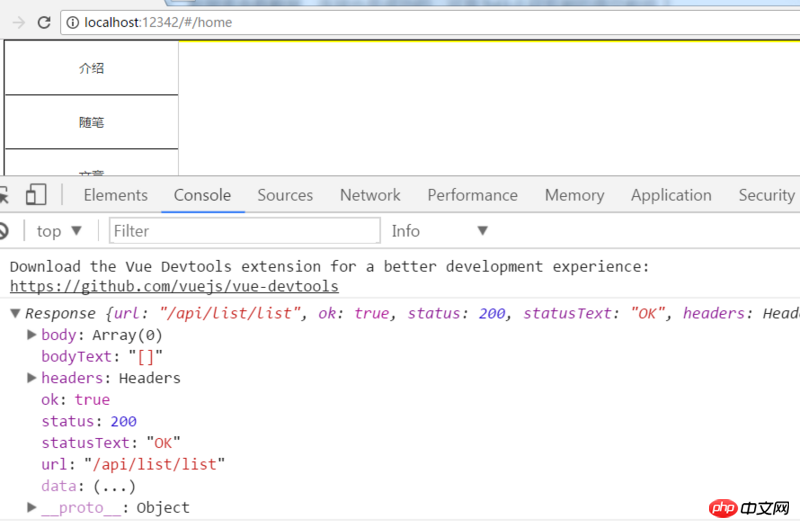
 得られた結果は空の配列ですが、リンクとデータベースは両方とも正しいのですが、これはなぜですか? ? ?
得られた結果は空の配列ですが、リンクとデータベースは両方とも正しいのですが、これはなぜですか? ? ?
滿天的星座2017-06-05 11:10:50
@cheesekun が言ったように、この問題の核心は、mongoose がモデル内のコレクション名 (最初のパラメーター) を自動的に複数形に変更することです。
ここでは私自身の実験プロセスを示し、以下の 2 つの解決策
を提供します。 まずトピックの意味に基づいて簡単なプロジェクトを作成しました
リーリー
app.js
リーリー
module/db.js
リーリー
router/api.js視覚化ツールを介してmongodbに接続し、事前にテストデータベースリストコレクションの下にドキュメントを挿入します
 問題が見つかりました
問題が見つかりました
 理由を見つけてください
理由を見つけてください
の下部にあるコード
を介してデータを挿入します
リーリー
module/db.js再実行してブラウザ経由でアクセスすると、コードを通じて挿入されたデータが返されました
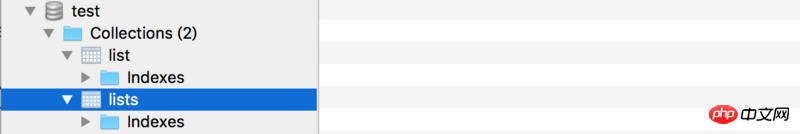
この時点で、視覚化ツールを通じて、追加のセットが存在することがわかります 、コードを通じて挿入したデータがその中に含まれています
、コードを通じて挿入したデータがその中に含まれています
lists
解決策
2 つのソリューションを提供し、両方ともコレクション名を指定します 最初のタイプ:
3番目のパラメータをmongoose.model()に渡してコレクション名を指定します リーリー2 番目のタイプ:
2番目の構成アイテムをスキーマに渡してコレクション名を指定します リーリー伊谢尔伦2017-06-05 11:10:50
50セント賭けます。 mongooseモデルを定義するとき、テーブル名にsが自動的に追加されますが、ログインとリストは追加されません
データベースを呼び出すことができません
これは以前書いたブログであり、一番下に記載されています
mongoose deep海穴
某草草2017-06-05 11:10:50
まず、コンソールの xhr の戻り値に値があるかどうかを直接確認します。値がある場合は、値が正しく取得されていないことを意味します。
そうでない場合は、値をまったく送信していないことを意味します。つまり、バックエンドで問題が発生しているため、戻って確認できます。