シンプルな小さなゲームを開発します。設計図で指定されているサイズは 640*1136 です。レムを適用すると、高さが低い一部の携帯電話ではすべてのコンテンツを表示できず、ゲームでスクロール バーを使用できません。どうすればよいですか?ありがとう###
漂亮男人2017-05-31 10:43:37
このプロジェクトの方法は、https://wa.qq.com/xplan/earth... を参照してください。
このプロジェクトには、地球、軌道、小さな針などを表示するための固定領域があります。サイズが違うのですが、相対的な位置は同じですか?
彼の方法は、固定サイズの領域 (375 * 600) にレイアウトし、この固定領域を画面サイズに応じて拡大縮小して、画面に正確に収まるようにすることです。
あなたのゲームでもこの方法を使用できると思います。
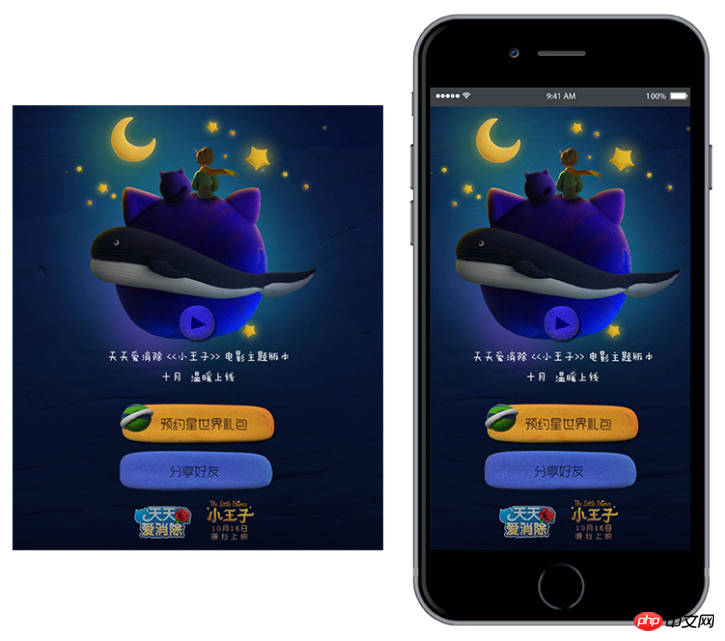
下の図は、さまざまなサイズで固有の比率を保証する領域の例です: 

実際、このようなプロジェクトをデザインする場合、iPhone 5 の比率に合わせて比率を狭く設定しすぎると、iPhone 5 よりも長い、または幅が広い他のデバイスで表示する際に問題が発生します。上記の方法を使用する場合でも、領域の外側の部分を色または背景で塗りつぶす必要があります)。
前に見た例では、この設計図は基本的に正方形であるため、さまざまなサイズのデバイスで異なる表示が可能ですが、重要な領域は表示できます。