最初に、p に 2 つの画像をインストールしました。base64 形式の画像と、input type=file で取得したローカル画像です。
次に、html2canvas を使用してキャンバスを合成します。
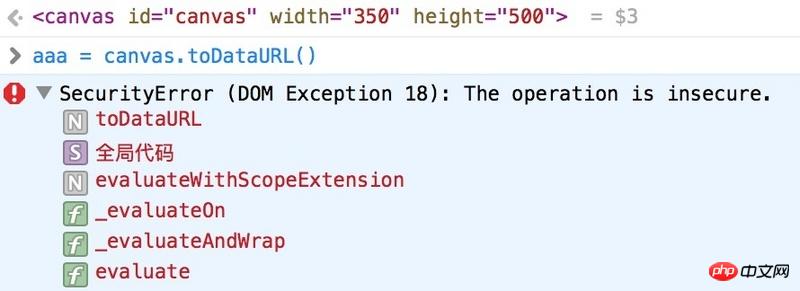
最後に、スマホで画像を長押し保存するのを容易にするために、html2canvasで合成したキャンバスをtoDataUrlを使ってbase64に変換し、imgタグで表示したいと思います。しかし! ここで問題が発生します。Safari でこのエラーを報告しましたが、電話では Base64 に変換できません。
私の写真はすべて Base64 形式であり、クロスドメインではありません。 Chrome で問題が発生しました。何が起こったのか知っている人はいますか?結末を教えてください

世界只因有你2017-05-31 10:43:03
canvas = document.querySelector("#canvas")??
以下は私が最近書いた合成関数のページです。すべてのデバイスでうまく動作します。
http://lonelymoon.linux2.jiuh...
または、解決策を与える前に、実際の効果とコードを確認する必要があります。それ以外の場合は、ドキュメントを入力してみてください。コンソールで CreateElement("canvas").toDataURL() 実行できるかどうかを確認します。実行できる場合は、インターフェイスに問題はなく、コード内に問題があることを意味します。