
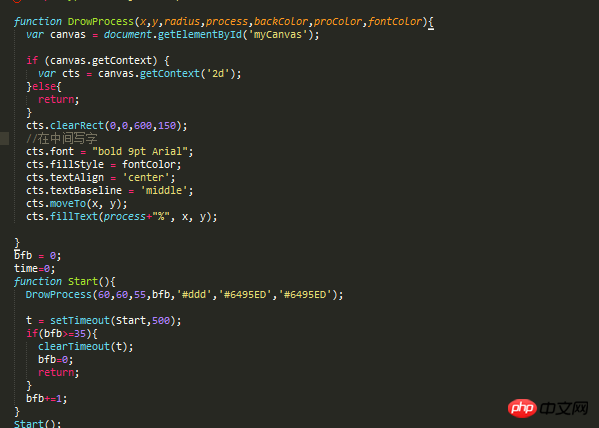
図にあるように、一部の Android マシンには互換性がなく、数値が 1 から 35 に変化するときに 1 が削除されずに重複してしまいます。 35. では、この問題はどのように解決されるべきですか?
デモのアドレスは次のとおりです:
https://chengzhuotc.github.io...
PHP中文网2017-05-31 10:42:24
clearRect の範囲がキャンバスのサイズを超えているかどうかを確認する必要があります。超えている場合、いくつかの不可解なバグが発生します。
PHP中文网2017-05-31 10:42:24
キャンバスの描画は重なる可能性があるため。
このブログを参照してください:
http://www.jianshu.com/p/2d51...
このブログでは、各描画の前に、clearRect() を使用して元の四角形をクリアします。毎回テキストを描画する前に、元のテキストをクリアします。
しかし、canvas API を確認したところ、filltext() に対応するクリア メソッドがないか、見つからなかったのかもしれません。
それでは、試してみることをお勧めします。
各描画の前に空の文字列「 」を描画します。つまり、
以前に書き込んだ単語を上書きしてから書き直します。 cts.fillText(process+"%",x,y)前加一句cts.fillText(" "+"%",x,y)お役に立てば幸いです〜