
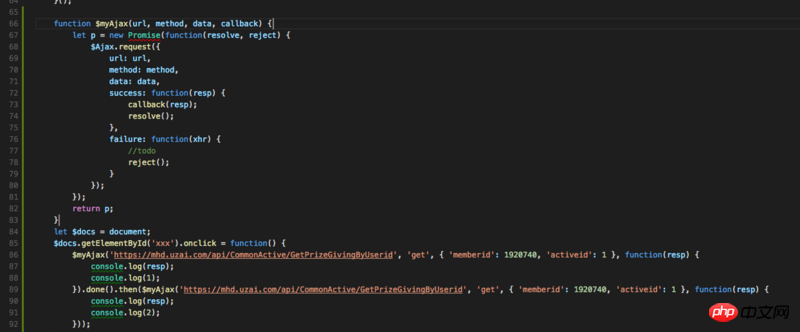
コードは以下のように表示されます:
リーリーつまり、最初に 2 が出力され、次に 1 が出力される場合があります;
実行する順序は次のとおりです: 1, 2
アドバイスをお願いします。
伊谢尔伦2017-05-31 10:40:42
キューを確保するには配列を使用し、戻り値の重ね合わせ演算を保証するにはreduceを使用する必要があります。
そして、その約束を自分で実行してください
巴扎黑2017-05-31 10:40:42
まず、Promise不需要传callback,Promise就是为了不传callback回调的。
先看下Promise文法を少し理解する必要があります。
Ruan Yifeng が書いたチュートリアル「Promise」を読むことをお勧めします
PHP中文网2017-05-31 10:40:42
Promise 内のすべての then は順番に即時に実行されるようにスケジュールされており、これらの then のいずれも他の呼び出しに影響を与えたり、遅延させたりすることはできません。つまり、2 番目の ajax は、最初の ajax リクエストが実行されるまで待機しません。 解決策
リーリー