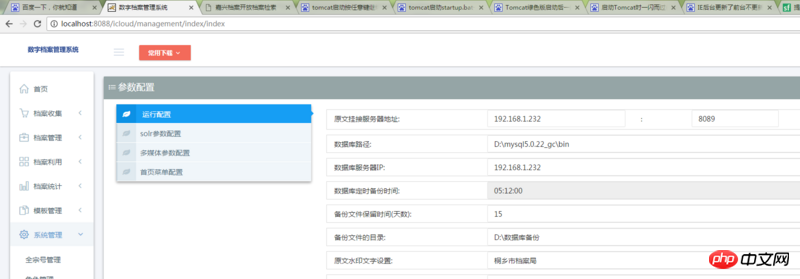
1. IE ブラウザを使用してプロジェクトを開いてフロントエンドのコンテンツを変更します。背景データは変更されますが、フロントエンド ページのコンテンツは変更されません。詳細は次の図に示すとおりです。

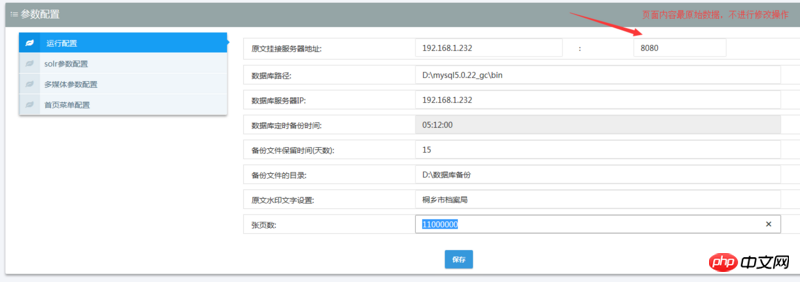
2. パラメータの変更

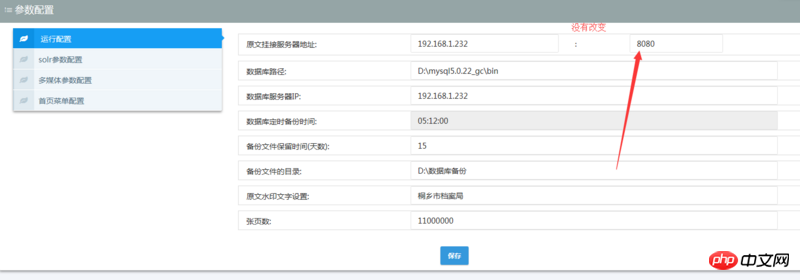
3. [保存] をクリックしてページを更新しても、コンテンツは変更されません。

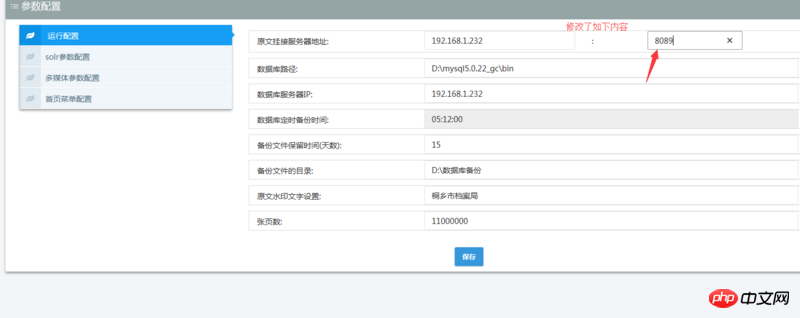
 5. Google Chrome を使用すると、内容が変更されます。
5. Google Chrome を使用すると、内容が変更されます。  6. フロントデスクコード
6. フロントデスクコード

我想大声告诉你2017-05-27 17:42:35
ほとんどの場合、キャッシュが原因で発生します。この情報をクエリするために使用するインターフェイスは、キャッシュされたデータを使用していないことを確認するためにランダムなパラメーターを使用していますか?
淡淡烟草味2017-05-27 17:42:35
以前にもこの問題に遭遇したことがありますが、その時は Safari では時々発生していましたが、IE では常にオフラインでした。 Chrome は正常です
これは、Safari と IE が get リクエストを行うときにキャッシュし、最後にキャッシュされた結果が変更後に呼び出されるからです。
解決策は、Ajaxリクエストでcacheではなくcache: falseを設定することです
グローバルに設定することもできます
//キャッシュしない
$.ajaxSetup({cache: false });
phpcn_u15822017-05-27 17:42:35
質問者さんのアドレスを見るとrand=Math.random()が追加されているので、この部分のキャッシュの問題は無いはずです。
しかし、問題は、コード内の唯一のリンク ...update がデータに関連しているようですが、更新動作はサーバーからクライアント (取得) なのか、それともクライアントからサーバー (保存) なのかということです。更新自体の一般的に使用されるシナリオから判断すると、これを採用する必要があります。しかし、大きなフォームの動作から判断すると、保存する必要があります...
これについてはまだ話さないでおこう。この主題の説明から、実際には 2 つのプロセスがあり、1 つは入金、もう 1 つは受け取りです。通常、この問題は取得時に発生するため、キャッシュが原因であると誰もが推測します...しかし、通常は確実であるとは限りませんので、トラブルシューティングを行う必要があります
IEで保存、Chromeで取得
Chromeで保存、IEで取得
Chrome が正常であることはすでにわかっているので、IE が保存時に異常であるか、取得時に異常であるか、あるいはどちらでもないのかを把握できます...
次に何をすべきか...純粋なフロントエンドをどうすればいいのか分かりません。キャッシュの問題が解消されたら、残りはサーバーと協力して問題を見つけることです...
大家讲道理2017-05-27 17:42:35
それはキャッシュの問題であるはずです。 IE と Edge (最大 14、Edge 15 はテストしていません...) は、デフォルトで GET の XHR コンテンツをキャッシュします。解決策は通常
GETの代わりにPOSTリクエストを使用してください(推奨されません...)
リクエスト時に?t=[[某个时间戳]]
@Donle の Cache-Control 方法は試しられていません...