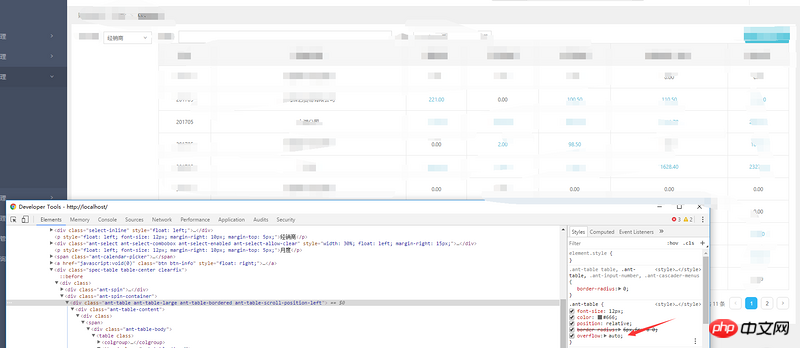
 ble にはデフォルトで .ant-table クラスが付属しており、そのうちの 1 つは overflow: auto です。デバッグ時に、これがチェックされていない限り、上記のインターフェイスは完璧であることがわかりました。 . 表示されますが、現在フロントデスクで className を手動で書いていないので、overflow: auto; 属性を削除したいのですが、どうすればよいですか?
ble にはデフォルトで .ant-table クラスが付属しており、そのうちの 1 つは overflow: auto です。デバッグ時に、これがチェックされていない限り、上記のインターフェイスは完璧であることがわかりました。 . 表示されますが、現在フロントデスクで className を手動で書いていないので、overflow: auto; 属性を削除したいのですが、どうすればよいですか? 
迷茫2017-05-24 11:41:01
webpack を使用している場合、CSS モジュールとクラス名を使用すると、優先順位が ant よりも高い限り、グローバル スタイルを記述することができます。
たとえば、
ant-input{ color:#000 }
次に、
.myname ant-input{ color:'#ccc'}; と書くと、このスタイルがindex.cssの位置に記述され、mynameは次のようになります。スタイルの書き方