まだ批判しないでください。ドキュメントを読み、Google で検索しました。ドキュメントで設定された結果や見つかった回答は、私が望むものではありません。main.js コードは次のとおりです。
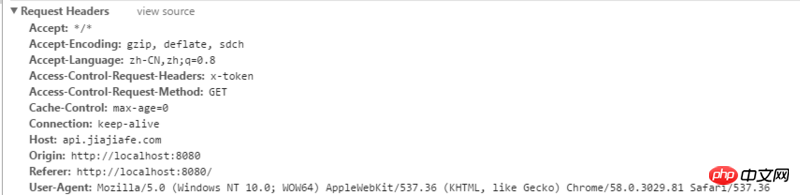
リーリーブラウザが出力した結果は以下の通りです
もう 1 つだけ Access-Control-Request-Headers:x-token があります。
x-token の値さえありません。ヘッダー情報にもう 1 つ X-Token があってはなりません。 「ホスト」プロパティと同じレベルですか?
そうあるべきではありません
###解決###
PHP中文网2017-05-24 11:40:23
以上です。これは単純なリクエストではなく、クロスドメイン リクエストです (get、post 或存在多余的头部)时,浏览器会首先进行一个 OPTIONS 请求,这个请求来询问跨域是否被允许。Access-Control-Request-Headers リクエストではありません。
サーバーが許可を返すと Access-Control-Request-* 所列出的项目是(就是返回 Access-Control-Allow-*)、ブラウザはリクエストを送信します。