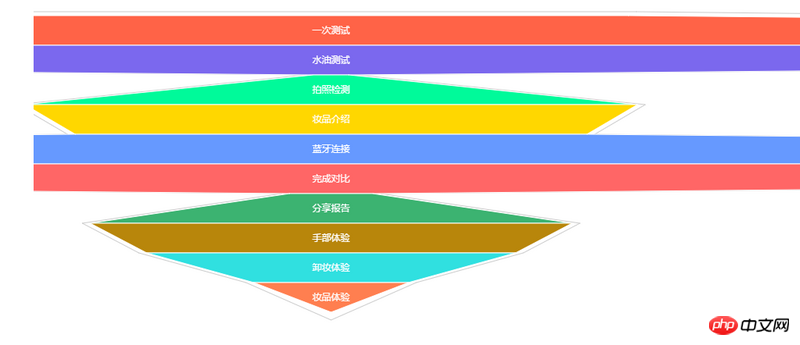
1. ファネル チャートを作成したときに、逆順に表示されず、奇妙な配置になっていることがわかりました。
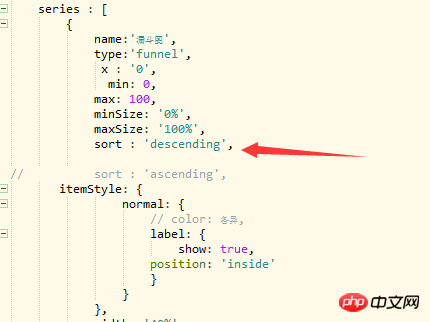
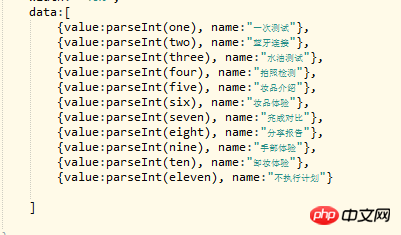
並べ替え:「降順」が連続して使用されていますが、機能しません。一連のデータはバックグラウンドから動的に取得されます。 
 #2. データが表示されていない場合、泡立っているはずのアニメーションの一部が実際に泡立っているアニメーションであり、一部は空であることがわかりました (テキストによる説明。)
#2. データが表示されていない場合、泡立っているはずのアニメーションの一部が実際に泡立っているアニメーションであり、一部は空であることがわかりました (テキストによる説明。)
 #
#
黄舟2017-05-24 11:39:32
問題を解決するためのアイデアを提供します。
1. 動的に生成されたデータをコピーして、echarts Web ページのサンプルのデータに配置して、正しく表示できるかどうかを確認します (データ コンテンツのみが配置されます)。作成したシリーズが公式のものと同じかどうかを比較します。 2. データがまだ表示されていない場合は、ドキュメントに移動して noDataLoadingOption を検索します。 3. echarts2.0 ドキュメントを参照します。すでにとても詳しく書かれています