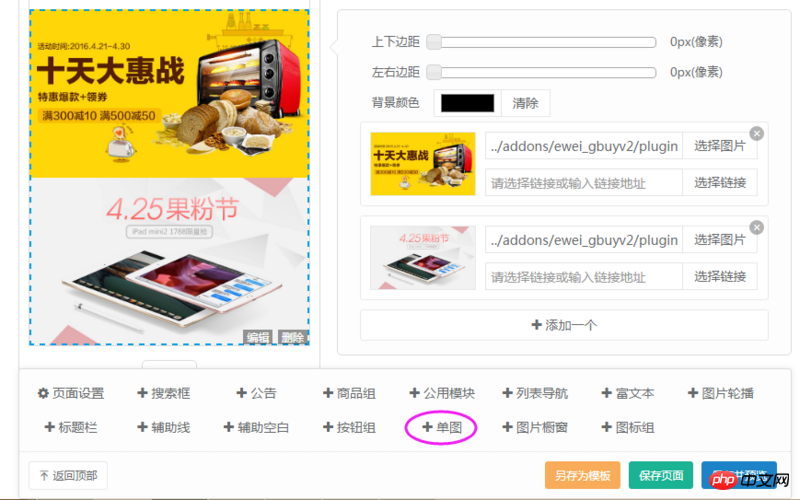
タイトルの説明があまり明確ではないかもしれないので、レンダリングに直接行きましょう

上記のレンダリングに示されているように、構成パラメーターを自分で編集してプレビューすることができます。各モジュールはドラッグ アンド ドロップすることもできます。このテクノロジーはどのように実装されているのかお聞きしたいのですが。
滿天的星座2017-05-24 11:39:22
簡単に言えば、p を与えて、その値に基づいて入力ボックスの幅を変更するように依頼します。これは実装するのが難しいことではありません。
これを実装したら、高さ、位置、ドラッグ可能性、削除、追加などの機能を徐々に追加します。他の要素も同様です。
オブジェクト指向に精通している場合、オブジェクト指向はさまざまな属性を持つオブジェクトです。入力ボックスやドラッグなどを通じて属性を変更するプロセス。
PHP中文网2017-05-24 11:39:22
DIY ページの本質は、可能なすべてのページがすでに記述されており、パラメータを変更するだけであるということです
シンプルな栗をください
回答がない場合はコメントが空になります
コメントがある場合はコメントボックスが表示されます コメントが複数ある場合は、複数のコメントボックスが表示されます
唯一の違いは、1 つはコメントの数によって決定され、もう 1 つは選択した パラメーターによって決定されることです。これには、p サイズと色の変更も含まれます。これは、 パラメーター を保存し、対応する を使用するだけです。 js を表示される効果に変換します
淡淡烟草味2017-05-24 11:39:22
ページ テンプレートは、一連の JSON データによって構成する必要があります (例: ページ内の画像、画像の幅と高さ、拡大縮小率、カスタム属性などを構成します)。ページ タイプは、さまざまな JSON データに対応します。柔軟性と拡張性が高い
世界只因有你2017-05-24 11:39:22
実は他の回答者様もとても良い回答をされていましたが、質問者様にとっては抽象的すぎるかもしれません。 DIY ページのアイデアを簡単に説明しましょう:
このページは、開発中のコンポーネントと呼ばれる多くの構成要素から組み立てられていると考えることができます。
各コンポーネントはオブジェクトに抽象化でき、その dom 構造、css スタイル、および対応する js がすべて記述されます。通常、これらのカスタム構成パラメータを保存するデータ オブジェクト (json など) が存在し、コンポーネントの操作時に対応するデータの読み書きができるようになります。
コンポーネントを追加すると、js が設定データを読み取り、対応する dom 構造を生成して html にレンダリングし、効果をプレビューできます。
追記: 被験者が同様の機能を実装したい場合は、最初にコンポーネントの 1 つを実装し、次に構成可能なコンポーネントのパラメータを拡張することをお勧めします...