vue ファイル内のキーコードはほぼ次のとおりです
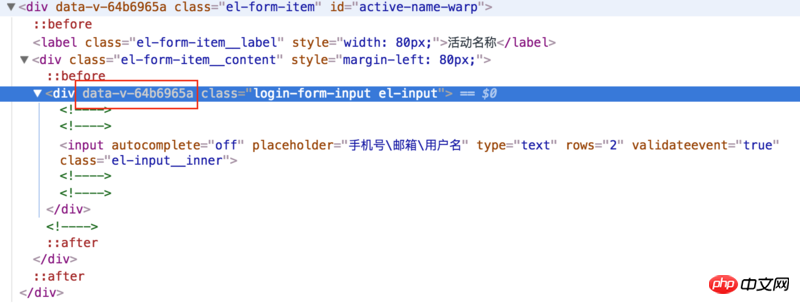
html ブラウザでレンダリングされた

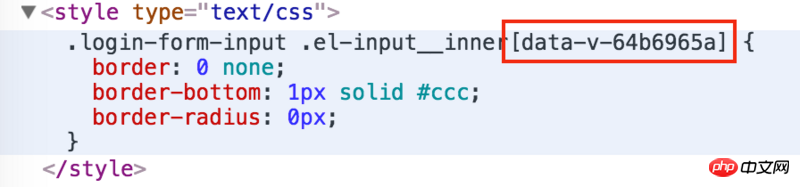
しかし、コンパイルされたスタイル セレクターが変更され、属性セレクターが追加された理由はわかりません。

実際に試してみたところ、vueファイルにスタイルを記述しておけばコンパイル時に属性セレクターが追加されます。これを行う方法? Element-UIではテーマの大まかなカスタマイズしかできず、あまり細かいことは変更できないということでしょうか?
PHPz2017-05-24 11:39:16
投稿者が要素のスタイルをオーバーライドしたい場合は、いくつかの提案があります:
基本色や要素コンポーネントの共通スタイルの変更などの共通スタイルのオーバーライドは、main.js 中 import の CSS ファイル (または scss など) に配置できます。要素はテーマをカスタマイズする方法も提供します
非ユニバーサル スタイル、ビジネス コンポーネントのスタイル カバレッジは、Vue の単一ファイル コンポーネントでカバーされると考えることができます。現時点では、一部のスタイルではセレクターの優先順位の問題が含まれることに注意してください。スタイルのグローバル スタイル (つまり、スコープなし) グローバル スタイルを使用する場合は、他のコンポーネントの要素コンポーネントのスタイルに影響を与えないように、ビジネス コンポーネントのルート コンポーネント セレクターを追加するようにしてください。