私はこれを angular で書きました。フロントエンド マスターが見てみるのを手伝ってくれることを願っています。コード
html:
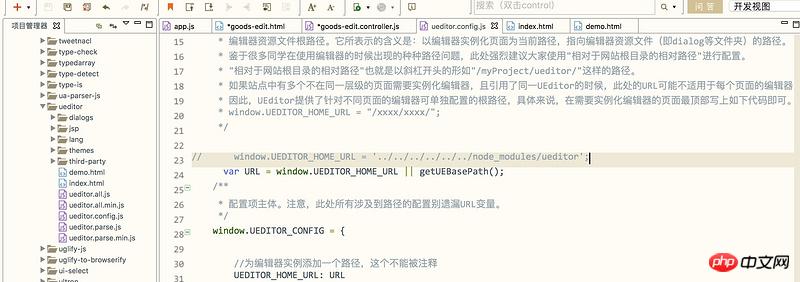
js: 私の ueditor は、node_modules にあります。元々は npm install ueditor --save でしたが、後で問題が発生したため、公式 Web サイトから直接ダウンロードして、node_modules/ueditor にコピーしました。
import '../../../../../../node_modules/ueditor/ueditor.config.js';
import '../../../.. /../../node_modules/ueditor/ueditor.all.js';
import '../../../../../../node_modules/ueditor/lang/zh-cn /zh-cn.js';
コントローラーに入るときは、まずこの関数 this.initUeditor();
を初期化します。 リーリー は設定ファイルが設定されないことを意味します 公式サイトではここのURLがueditorを書き込むパスと書いてありますが、どう書いても間違っていますのでご教示ください。 
これは出てきたページの一部です: しかし、フォーマットがありません。ページを ueditor フォルダーに入れてみましたが、エディターから出てくることはできますが、その中の URL は変更されていません。 
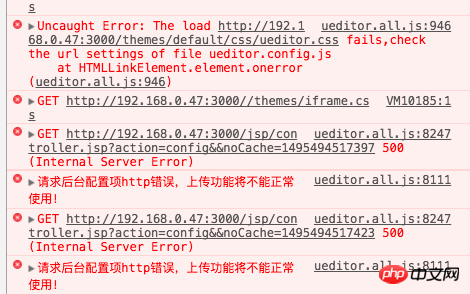
次はエラー メッセージです
これを行った経験のある誰かが私を助けることができることを願っています、ありがとう。