1. HTML と CSS を独学で勉強し始めたところです。1 つのブロックに 2 つのフォントを定義したいと思いました。クラス セレクターを使用しましたが、定義後、ページ上のフォントに変化は見られませんでした。 (デフォルトのサイズと色のままでした。)、セレクターまたはコードが間違っていますか? இ௰இ
2これは HTML コードです
<p id="コンテナ">
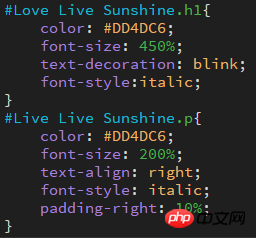
リーリーこれは CSSです
PHP中文网2017-05-24 11:38:28
ID は一意であるため、あまり長く使用しないでください。長くしても意味がありません。h1 と p の前にドットを追加せず、クラス選択用にドットを追加します。